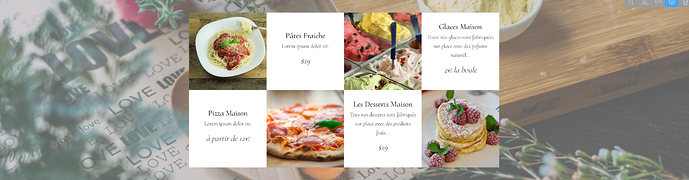
This is quite easy to achieve. Add a 4 column structure bloc to the page and remove gutters from the row. Add alternating image and text brics to the columns. Import the images into the image brics and edit the text in the alternate brics - be sure to centre the text.
Create a custom class for the text brics and add top margin that moves the text down so that it appears in the middle of the bric. You may have to create a separate class for each bric, depending on how much text appears in each.
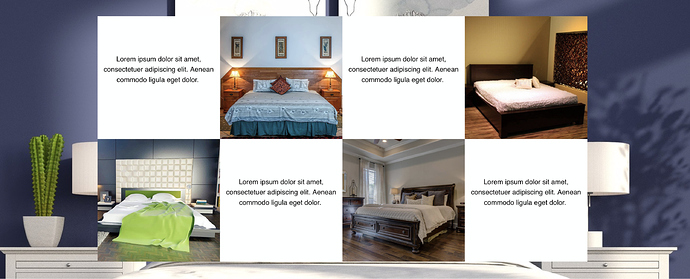
Now select the whole bloc and set the padding to none. Duplicate the bloc to create a second row. Change the order of images and text and replace each with the second row of content. If necessary, remove the text classes and create new ones for the second row,
You will now have the layout you want. Because there is no padding in the block, if you want to add a background which extends above and below the blocks. Just add an empty bloc above and below the ones containing your content. set the padding to small and add your background image to all the blocs. Set each one to parallax so that they appear to all merge as a single image.
You will find that the background image will show through the text areas. To rectify this issue, select a column containing a text element and create another custom class that sets the background colour of the column to white. You may also have to change the text colour to black in the same custom class. Apply this new custom class to all the other text columns.
The page will look a little strange when you view it in normal page editing mode because the top and bottom empty blocs will look too large. However, go into preview and you will see something like this.
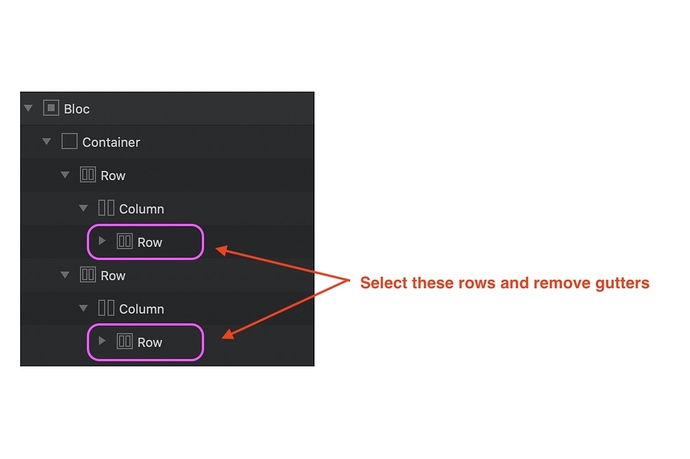
TIP: You could create this in a single bloc, which will remove the need for additional blocs above and below for the background image. However, you will have to include some additional steps. Start with a single column structure bloc and add a 4 column bric. Select the row in the layer tree at the left of the interface and duplicate it to create second and any subsequent rows you need. Select each ROW in the Layer Tree panel and remove the gutters.
You can now proceed to add your image and text brics to the layout. This will allow you to set whatever bloc padding you may need and to add a single background image.
The link below is a PDF guide I created for this particular type of bloc. It has a little more information than shown here.
Thank you very much for your help
ah…the book is coming…YES! 
Very good guide for this design construct in Blocs!