Hi guys
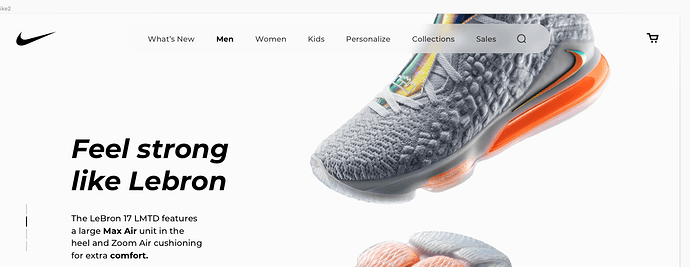
I’m new in blocs and I’d like to make a menu like the one in the attachment.
can anyone help me?
tx a lot
Check out the Blocs Master’s tutorials.
Hi Davide,
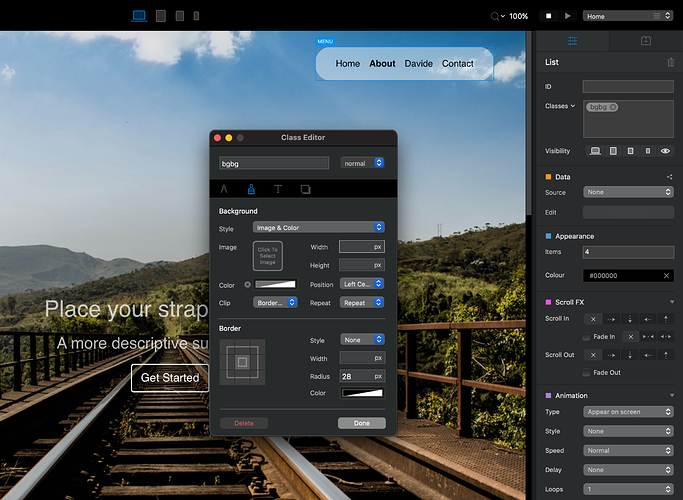
You can add a class to the List, add a background color with transparency, add corner radius to make it round, and add padding to make it the size you want.
Cheers,
Eldar
Eldar, I am so impressed with your knowledge and willingness to help each and every single forum member. Respect.
Hi Brecht! Thanks for kind words! 
We have lots of amazing users here, who are willing to help!
as always you are the best, but how to put the logo on the left side, center the menu and put another element on the right? sorry for my stupid question, but I’m a newbie 
To do what you want AND keep the logo within the navbar, follow @Eldar’s advice but add the custom class to the navbar instead of the list. You could also add a width to the navbar in the same custom class of say 80%. To centre the whole navbar, select the right and left margins in the metrics tab and set the margin to auto.
If you also want to add content on the left and the right of the navbar you would follow Eldar’s method exactly and then add a column on each side of the column containing the navbar - essentially making it a three column structure. To achieve this you would reduce the width of the column containing the navbar to make room for the additional columns.
Well, there are million ways you can do that, and all can be used without a problem.
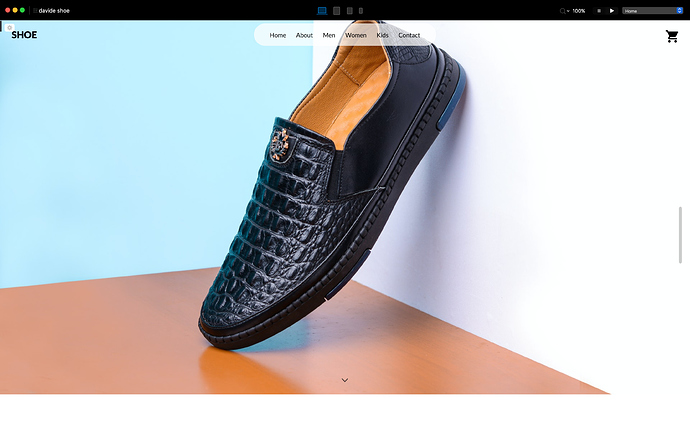
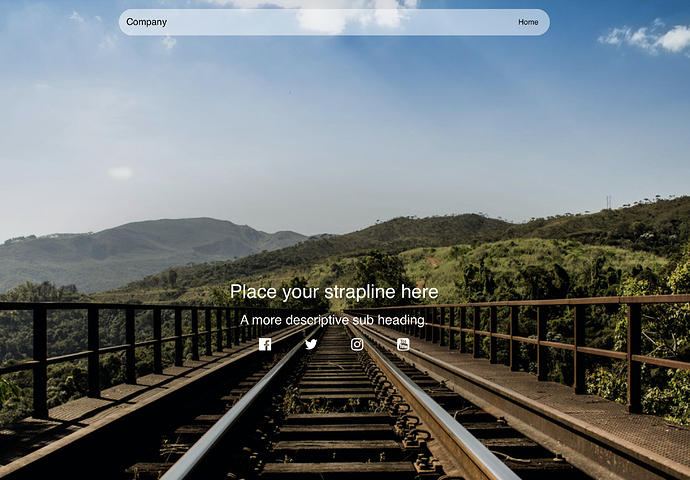
Here is another way.
It’s not perfectly adjusted and the content is obviously not real, but you can see how I have done that to get an idea of what’s possible.
Here’s the BLOC file.
davide shoe.bloc (912.0 KB)
Cheers,
Eldar
Lovely look there @Eldar (I bet your looking forward to Apples new releases tonight!)
Web design can be like art at times, visual simplicity is so much more appealing than too much going on.
Never mind, while I was putting this together I saw @Eldar posted, nice job mate 
Probably the only thing I did different was using flex for the menu.
d-flex justify-content-around
Yeah, I am learning flex these days 
Hi Adrian,
Yeah, I do. I like to check Apple’s website after their events ))
guys think you all for your answers.
I really appreciate this community cause people like you is a real tutor for people like me who are trying to learn this awesome app.
tx one more time to all of you 
The real deal of that menu is the blur background. This is how you do that:
<style>
.navigation{
backdrop-filter: blur(8px);
-webkit-backdrop-filter: blur(8px);
}
</style>
Keep in mind that some browsers do not properly support ‘backdrop-filter’. So when using it to provide clarity of text over an image in those browsers you may find the text is instead more illegible, especially when using opacity in conjunction. Users should always be aware of browser support as what may look good in one browser may not be effective in another.
You can choose to have conditional styles using a @supports feature gueries, to ensure readability.
I think if you use a proper oppacity, you will have no issues if the effect is not supported by the browser. Its more a detail that a functionality
I agree with both of you  although I think support for the bur is a lot better these days, even @supports isn’t supported by every browser
although I think support for the bur is a lot better these days, even @supports isn’t supported by every browser 
If you need to support IE or really old browsers, otherwise …
Aren’t we all glad those IE days are over.
Love this one. It’s still the only way to apply a backdrop-filter to elements in Blocs 4? I see that the blur you can add via the class editor is not a backdrop filter. @Norm, can you add that or let us chose if we want a normal or a backdrop filter ?