Hi there,
isn’t it possible to get a page-wide background in Blocs? I only can set backgrounds to the single blocs but not for the whole page.
Thank you 
Hi there,
isn’t it possible to get a page-wide background in Blocs? I only can set backgrounds to the single blocs but not for the whole page.
Thank you 
You can use one main bloc add the background and then keep adding bricks inside the main bloc. It takes some work but it is possible.
Casey
Thank you. But it seems that’s not possible to use global elements in this way what it’s bad. So BlocsApp seems not to be a good replacement for Adobe Muse. It’s to limited like RapidWeaver in fast design possibilities. So I hardly have to take a look at Webflow which is not very cheap at all.
This seems like a reasonable new feature to suggest to @norm, to add a page colour and image option and also to make it a global option.
It seems easy but using different blocs design elements configured at different sizes is where the problem starts. It is possible just a little more work. I’m not sure exactly what your looking to do but here’s an example of one version of a site with a static background. My client ended up going with a hero page setup.
http://hicontentdesign.com/steel/index.html
Casey
Nice site Casey…big question…
Would it be possible to upload 5hat site somewhere so I could see what you did to achieve it? It looks simple but I like what you did.
Sorry but I just posted this to show what can be down. My client has a different version online and I don’t want anything conflicting.
Here’s a link to the site they selected. http://battlecreeksteelheaders.com
I can tell you the menu is built from scratch with a hidden dropdown. Then you just start adding rows elements inside the main bloc (from the bottom bricks). Once thing you have to do is turn off gutters or the images will not fill the row. Hope this helps.
Casey
Thx. Very nice design work.
Did you do the Lee Lake website as well? Using Blocs “out of the box” ? Or did you have to add a lot of custom code to get effects?
Yes, I did that site. It’s made totally using just Blocs. I did insert some code for the online thermometer, and the PayPal buttons, but nothing thats hard to do. For the rest of the website I just used classes to control elements on the page. Really nothing that takes any programming knowledge. You really need to use classes to make everything work well on a mobile device. Once you start using them you’ll see just how powerful and easy they are to use.
Casey
Again another nice site.
How easy is it in Web development to add a background for the body?
Very easy.
How hard is it in Blocsapp?
Impossible.
There is no way to do it with blocs because you cannot nest blocs in blocs, so you’d have to redesign a whole blocs site just to add a background image or color.
There are no global CSS rules we could use other than manually add them to the theme once exported.
I am more an more not sure this is the right tool to produce WP Themes in a streamlined way 
Anyone has a proper way to add a page wide background colour or image to blocs?
I mean, it cannot be so difficult to add it to body, if it is that easy in pure HTML and CSS which I am usually using… just evaluating if this app is worth the bucks 
Hi @smileBeda, not sure about the definition of “Impossible” but picking a colour in the project settings can’t be too difficult.
Great, thank you @Jerry, did not see that!
I am still new (just purchased today) and try to make sure I can return the product if I cannot use it… seems like this one is on me, did not check well enough.
It looks like I can add a body custom class there as well, hence technically it should then be possible to edit that custom class in the class manager and add a background image in there, right?
(will try this tomorrow, it is late here)
Thanks for the hint!
Just my 2 cents. There’s a free trial offering as well. No need to spend $150 if not sure.
Which I tried, but it is smartly hiding/disabling the features that are the real deal, like theme export, and more.
I still have time for refund, no worries, this is exactly why I try to check out all things and make sure wether it is me not looking properly or the app just not being what I look for
I am not sure why such simple things that are surely used in almost all projects are not easily possible.
Or is so rare to have a background image (SVG for example)?
Well, I will see what these options do, at the end I can then weight out if it is worth keeping or proceed with classic development of theme(s)
Cheers for the hint meanwhile 
The requested URL was not found on this server.
Thats a very old link @KBConcepts,
I was actually going to make a Tutorial Video for this very thing, this week! But here goes the text version.
It is easy to make in Blocs 4. The following steps makes a responsive cover background image to the page.
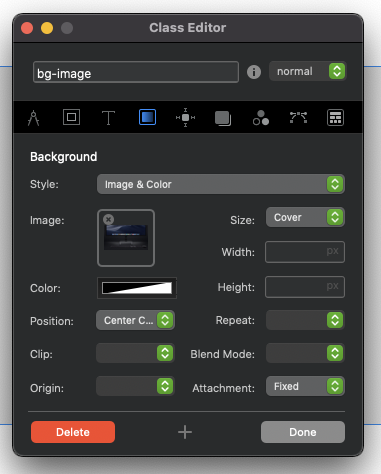
Create a class, in this case I called it .bg-image
Add the following styles
Background Tab
Background Image
Position - centre centre
Size - cover
Attachment - fixed

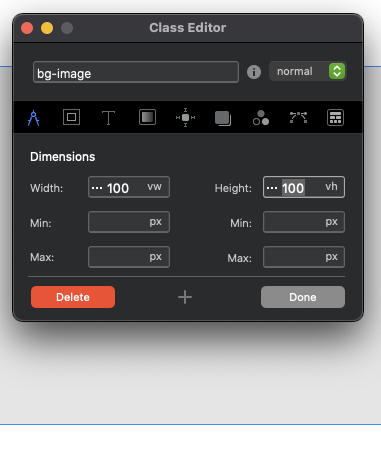
Dimensions
Width - 100vw
Height - 100vh

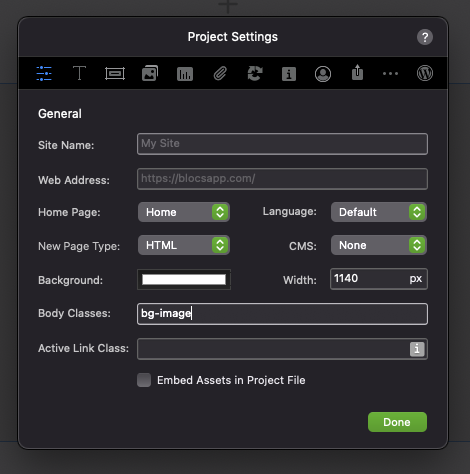
Page Settings
Add your class to the Body Class Field

We can all count on you Pete to make things happen. Love https://www.youtube.com/c/BlocsBuilder/videos your explanation of how to is invaluable.