how to integrate google map location in blocs 3 with responsive for all devices
Hello @nareshm303
this is from another thread:
Enter your address while in Google Maps, then use the ‘share’ button, then select ‘embed a map’ option, then select the ‘size’ you want, then copy the provided ‘html code’, then in blocs, place the HTML BRIC where you want the map, and paste that code into the HTML bric
Try to set the width inside the code ( after you copy the code inside the bric )to 100% ( not for example 800 pixels - use 100%)
But don’t forget the GDPR/DSGVO things …
best regards
tom
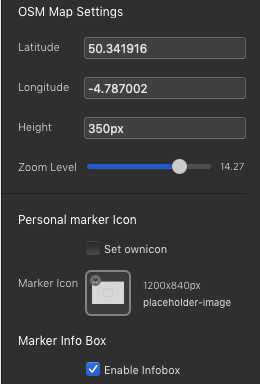
There is also a non Google alternative available for free from the Blocs store that works well. OSM Map | Blocs Store
once this bloc is installed how do you call it to use it?
Hm! Why do I keep getting this msg when I click on that site e.g. OSM Map | Blocs Store
and that is certainly the correct date here in Japan.
Could be an issue with server or issuing authority. No doubt it will be fixed soon.
Finding the co-ordinates was the hardest thing about using the map! Postcodes would be easier. However, OSM map (suggested by @Flashman) is very good and responsive.
Just used it on this page: contact
Hello forum. I am using Snazzy Maps.
It Offers a lot of customs styles.
I’m new to Blocs and I am having a lot of trouble launching this plug-in. Could some one detail a 1,2,3 to get this launched?