Hello Blocs users, I made a grid of three pictures (square). But when I resize the page they do not stay in the same ratio. Please advice.
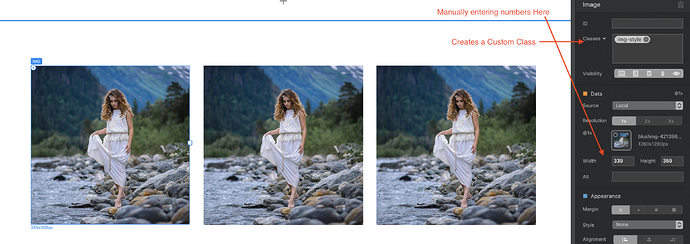
This happens when you adjust the size of the images manually - usually through the properties panel. By adjusting the size, you remove the automatic responsiveness of the image and create a custom class.
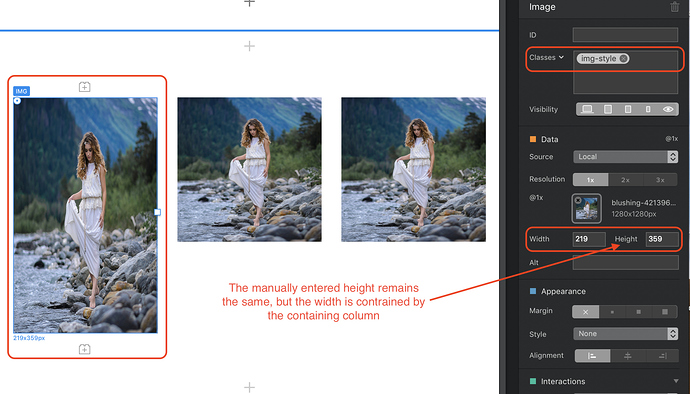
As you adjust the page, the width of the image will adjust to fit the width of the column containing it, but its height will be fixed because you manually entered a number in the height box.
This means that you will have to manually adjust the image at every breakpoint. It’s better to leave blocs to do its own things with images. Just make sure the image is the correct aspect ratio before adding it to the page, and leave blocs to handle the sizing. Remember, the image will always occupy the full width of the column containing it. If you want smaller images, set them in narrower columns.