Hi,
anyone done this before ? When I have a lot of Products on the page, and I have a button for example “contact us for questions” and when you clic, then open a form, and inside that form there is automatically the product number the client want to ask somtehing about ?
So a lot of products, each product with a own site and only one contact form wich sync the product number ? 
tom
The way you can do this is using URL Parameters.
So the button would link to the contact page but the url would also contain some values that a small script will grab and place in the form field you want to populate.
I will PM you lol
great 
Hi Pete, will you PM me also? 
Hey @tom2 (and I guess @KBConcepts also ![]()
![]() )
)
Here is a very basic example of how you can achieve this.
EDIT: Added a disabled attribute to the product field so it is read only.
Form_URL_Params.bloc (1.4 MB)
Specific solutions will be a freelance job ![]()
![]()
Thanks Pete  I thought it was going to be more difficult, but it’s not that hard.
I thought it was going to be more difficult, but it’s not that hard.
You should have been able to make it then @KBConcepts 


There are actually more complicated ways to do it, especially if you want to support outdated browsers.
Also you could automate the URL Parma’s by grabbing text from the product page and forming the url with it when you click the contact button. But that sounds like freelance work 
FYI I renamed the thread, so it’s more descriptive and easier to find later.
Yes, I wouldn’t have any problem using Blocs to accomplish this. 
Smart move, Pete renaming the thread
I have tried to get this to work but can’t. I must be missing something.
I have copied over the “code widget content” to my form, copied the URL content for the button and renamed one of the form fields “product”. Pressing the button takes you to the page which contains the form, but nothing is populated.
Hi Stephend
You may of solved this already.
Take a look at the form page settings Add Code button, the javascript is in the footer section that controls the product field and catches the values from the post, in the example file Malachiman gave us.
Thank you Sir for the example file, very cool indeed.
Warren
Hi @PeteSharp and others,
This is an old post of someone else’s which I was interested in and started asking about. Unfortunately I have only just got around to looking at this again.
I still can’t make this work. I have added the widget to the form page, and added the information into the URL box. The information seems to carry over in the URL of the form page, but doesn’t populate the field.
I know I can’t even get this to work, but would there be any way that this can be used to select an option on a dropdown, so that a particular option is pre-populated (based on the page the customer was viewing), but he/she can select a different option if they prefer?
Please note that I have a very basic understanding of Blocs (and no coding knowledge) so everything has to be clearly explained to me step by step!
Thanks in advance!
Hi @stephend
I take it you didn’t copy the code from the page footer of the example project?
Without it, it doesn’t work.
On another note, I have updated the example project to now auto select from a select box in the form. Check it out.
To set this up, just for selecting an option in a drop down menu in a form, you would…
Step 1
Add the following parameter to the link that goes to the page with the contact form. In the example project that looks like
/form.html?option=oranges
Where oranges is the option in the drop down you want to have selected.
Step 2
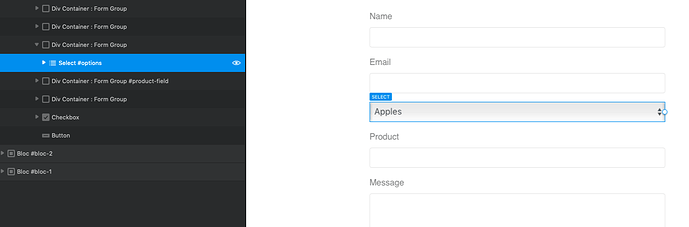
Add an ID to the Select element called `options`as per this image.
Step 3
Add this code to the page footer, on the page the form is on
<script>
window.onload = function() {
var queryString = window.location.search;
var urlParams = new URLSearchParams(queryString);
var selectOption = urlParams.get('option')
if (selectOption !== null && selectOption !== " ") {
document.getElementById("options").value = selectOption;
}
}
</script>Hi @PeteSharp. Thank you so much for the extra info, getting a dropdown to pre-populate would be awesome. Unfortunately I still cannot get it to work, even following your step by step guide.
Can you DM me and perhaps we can organise something?
I must say I like this community a lot. But some of my problems that I search for here are usually answered from some of your older posts/ answers. Top!