I’ve seen Contact Forms with underscored lines for input rather than textboxes. Does anyone know how and what to change in Blocs to have the lines? Thanks in advance.
Hi Stephen,
You can add a custom class to form fields, go to second tab in Class Editor, and set the width of side and top borders to ‘0’. You can also edit the default bootstrap class for form fields (.form-control).
If you haven’t already, check my free Getting Started with Blocs 3 course. I teach the basics of Class Editing there.
Cheers,
Eldar
Hi Eldar,
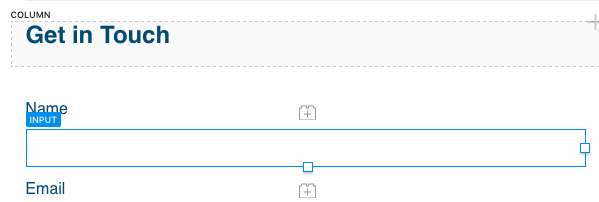
Thanks for the information. I think I need a bit more clarification. With the first input field (for Name) selected where would I find the Class Editor? I know there is a “field-style” class in the “Classes” Field in the right-hand pane… do I edit that class, or somehow create a new one? When I open that class it already has the width and height in the 2nd tab set to zero, but it doesn’t affect the form field.

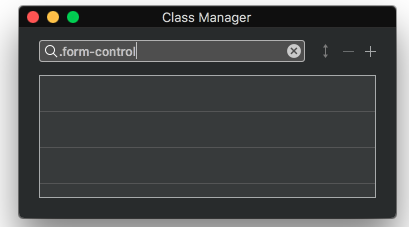
As for editing the default bootstrap class for form fields, I tried to put in the (.form-control) into the same classes box and it doesn’t populate the classes field. I’m not sure where to find this (.form-control) or how to edit it. Right-clicking on the “Name” field and choosing “Open Class Manager” and then typing “.form-control” doesn’t show it as listed. I tried the same thing on the Form, Form Container etc… and nothing shows up.

Thanks for your link… I’m going to check out your Getting Started with Blocs 3 course as I’m new to Blocs and there’s a lot to figure out. 
Update: I just watched your Getting Started with Blocs 3: Understanding Custom Classes in Blocs, and was able to change the style to something else more pleasing than underlines (which I couldn’t figure out from the Class Editor. I’m going to go with that for now as it looks pretty good.
Great! Usually, you would edit the ‘Border’ section of the class editor.
Let me know if you have any other questions!
Cheers,
Eldar
Yes I gave that a try, to no avail. I would need specific instructions on how and what exactly to change in the Border area… anything I change has absolutely no effect at all and I spent about 10 minutes going through every single part of the Class Editor. To that effect, I have watched several of your videos now, and unfortunately some of the features you’re showing don’t work in my version of Blocs:
Resizing the corner handles of images makes the image shrink to a tiny thumbnail and hitting Undo does nothing… I have to shut down and reopen without saving.
Trying resize fonts by clicking and moving the mouse up and down over the radial button between the + and - appears to do nothing to the text on screen (the font size numbers don’t change as in your video nor will the font under the Type Settings change) but will affect the preview in blocs or on the web site.
Freehand sometimes will not allow either handle to move at all. I built most of my web site with the stock blocs and brics as they are because I just figured that I couldn’t move anything. After watching your Freehand Controls video I realized that I could (only in some cases apparently) make this work. Some elements seem permanently locked for some reason.
I hope these will get fixed in the next version.
