Hi there, my hype embed animation won’t center horizontally. I’ve tried to wrap it in a DIV container and aligned that to ‘center’, but it still keeps appearing somewhat left of the center. Can someone please help me solve this issue?
First thing that springs to mind is:
Is it a long page with the browser scroll bar down the right, pushing everything over a bit?
Thanks for your response. No, it is not a long page with a browser scroll bar to the right, pushing everything over a bit. When I preview my hype animation, everything looks fine and is perfectly centered on all breakpoints. When I embed it in Blocsapp it suddenly appears left of the center on all breakpoints.
Well without much info to go on… you can try margin left and right auto. You can do it via a class or add .mx-auto which will do the same thing.
Thanks for the respons. Tried that; doesn’t work either. In fact; when I do that, only the smallest layout appears regardless of the breakpoint. Maybe this is an indicator of where the problem might be? Although I am still clueless.
Hi @bbregman, you got the page live somewhere? As @PeteSharp said earlier there’s not much info to go on.
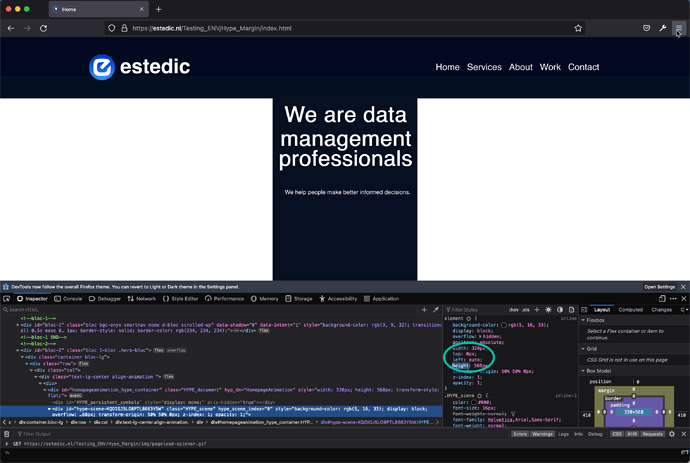
So; here is the site with margin set to auto. And here is the same site with no margin set. In both cases I’ve wrapped the Hype Embed in a centered DIV container.
Assuming the first example is the one you would like to have centred. Just set the left padding to auto.
Actually, it would be the second example I would like to have centered 
I will try that and see if that works. Thanks for the reply.
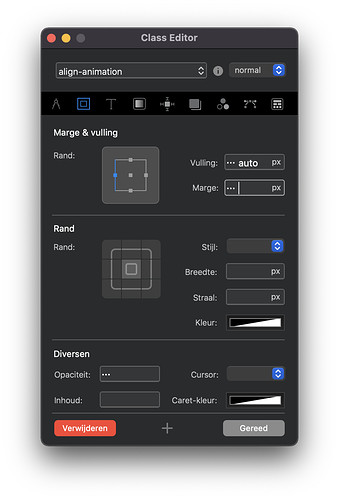
Is this (custom class applied to the DIV container) the correct way to do that? If so, nothing happens…
Forward me the page file in a PM and I’ll have a look.
Will do. I appreciate your assistance!
Graag gedaan!