Is there a chance to get a footer sticky at the bottom of the page?
I need that feature for short pages.
Otherwise, the footer will be positioned with big space to the bottom and that looks not really professional
There is one entry in the forum from June 23 with the same question an the answer was to set a bloc of the dynamic area to ‘full screen’, but that is not really a solution. The full screen bloc will be very big and the top positioned content will be positioned in the middle of the bloc. After that I have to scroll to the footer, because it is really deep down.
If that is the only solution, I have to live without any footers. But I can not imagine that there is no other way, to get a footer sticky.
So I hope, that there is an other solution for that problem and someone has solved it.
@Olaf I have used .navbar-fixed-bottom and also used sticky-bottom , fixed-bottom and depending of your design you have to test different classes or creative solutions, this web-page is not ready yet, but working on it, but the top and the bottom is Sticky.
http://www.gup.se/guptest/index.html
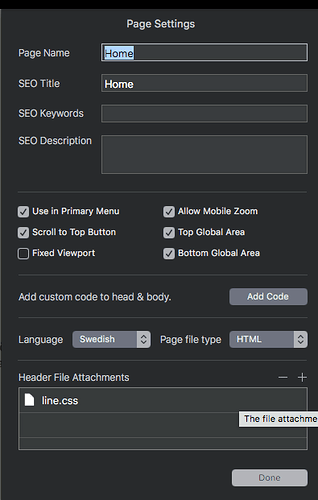
If you shall have the top-navbar or bottom transparent, you have to add this CSS script in the header file attachments as an file, in Page settings, name this script as line.css
.sticky-nav.sticky{box-shadow:0 0px!important;}
Then you get rid of the box shadow… Good luck
Thank you for your answer, I tried to add the classes navbar-fixed-bottom, sticky-bottom und fixed-bottom to the class manager and after that I attached them to my global bottom navbar bloc. But nothing happened. No stickiness.
Your page looks better, stickiness in perfection. But you must have done some further steps to get the stickiness.
@Olaf Sometimes it can be a little tricky
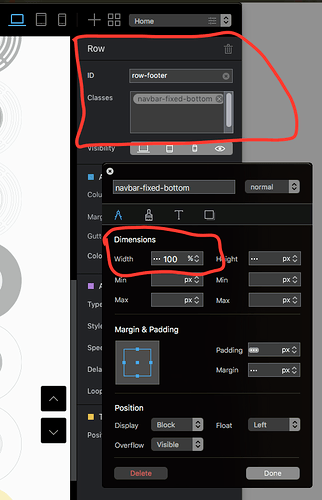
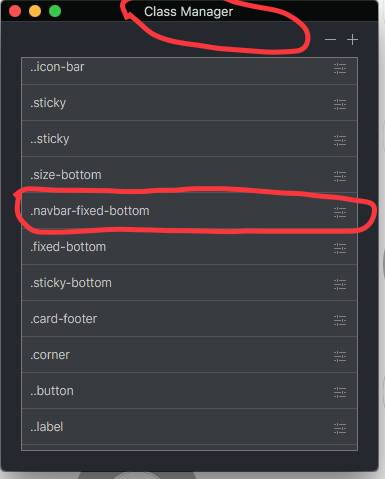
You have to create the Class in the class manager first exactly as this .navbar-fixed-bottom start with the (.)
then load that class to the bottom ROW in the Bloc ( NOT THE BLOC ), adjust the Height of the Bloc with another class and so forth, check the images. Good luck
Of course It took me several hours to get to work properly.

This method unfortunately does not work under Blocs 3 or is there another possibility.
Otherwise, find Blocs 3 wonderful