Is there a place in Blocs to facilitate labelling of tabs in the browser, e.g. if my site is called Tomato then the tabs should be as follows: Tomato - Home, Tomato - Products, Tomato - About us.
You want the browser title in the Seo section of the page settings. These should be different for every page.
Thank you Flashman, just to clarify further, I am not talking about the navigation bar items. I am talking about the labelling on the tabs in a browser app like Chrome or Safari.
Yes that appears on the tabs in the browsers.
You are right but if I change that; it also changes the name of the items in the navigation bar. So for example; in the navigation bar of the site I would want: Home, About Us, Products. However, in the browser tabs, I would want: Company - Home, Company - About Us, Company - Products.
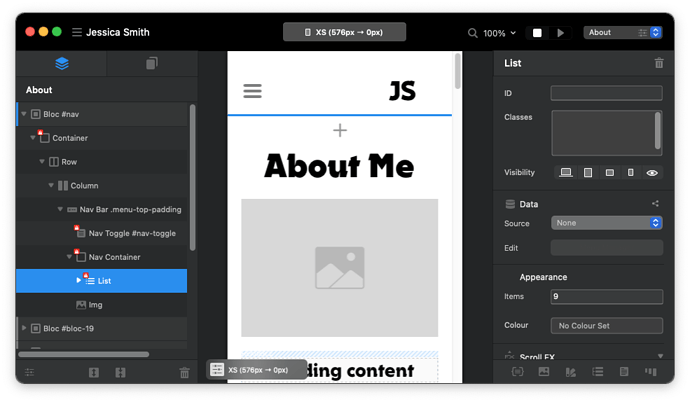
Click on the list item inside the nav bar and then look at the side panel on the right hand side. Set the data source to None. I never set the data source to Primary because of the problem you found and also because it limits your styling options.
When you set that to None your menu items will look correct and your browser tab will take information from the browser title in the page settings. I don’t know why Blocs works that way with the primary data source and always thought it was strange.
You may find afterwards that the items in your menu requires styling, however this can be set with custom classes and it’s incredibly flexible.
Thank you very much, I will certainly give it a try
Just tried and it has worked - Thank you for your help Flashman, much appreciated.