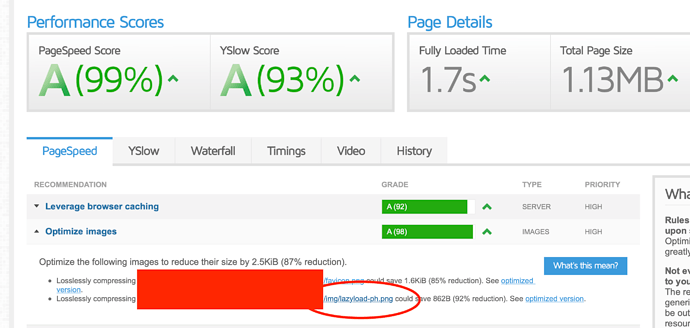
what is this lazyload-ph.png files
on my website there are no videos, and I have to manually delete this image all the time from server
but cannot locate it in blocks app to make sure it does not export
does anyone know why it is in the exported files and how to setup blocsapp so it does not export this image
Thanks
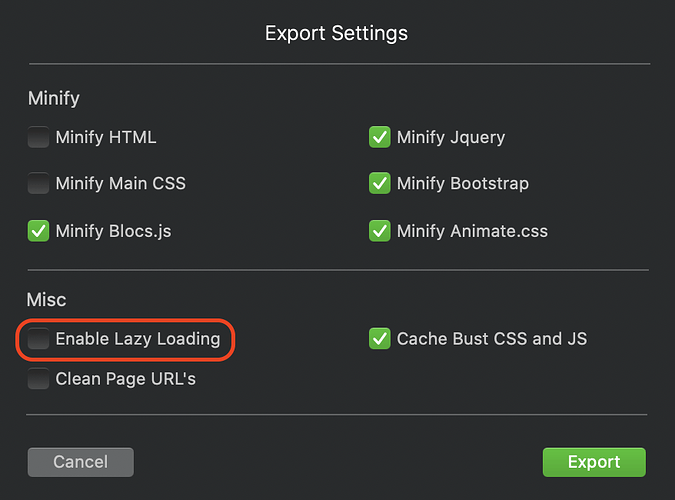
Disable Lazy load when you export your site. This will get rid of the lazy load options altogether. If you do this, bear in mind your page will not display images on demand - the images will have to be loaded before being displayed in your site.
2 Likes
I would switch off lazy load. Browsers like Chrome are setting it at a browser level and I think it can do strange things when you set it in Blocs as well. I first noticed problems several months back and ended up disabling it everywhere.
1 Like
Hi @Flashman
will disabling the lazy load will affect the site loading speed first content full paint etc.
how much it affected your site performance when you disable lazy load
Kind Regards
Inder
bear in mind that it isn’t the lazy load function that is causing the recommendation in your screenshot - its the actual size of the image. Optimise the image and the recommendation probably won’t appear at all.
Going back a year or so ago I found pages were benefiting to some extent with lazy load enabled, but that changed at a certain point and I was baffled for a while trying to understand why pages were opening in a rough fashion. Then I switched it off and they seemed to be loading much more smoothly. This appeared to correlate with the changes made in Chrome etc. https://www.searchenginejournal.com/google-chrome-will-soon-support-lazy-loading-at-the-browser-level/321211/
Test it and see how it goes for you. Remember the clear the cache between tests.
Lazy load simply makes your pages more instantly useable by only loading images as the page scrolls, rather than waiting for a whole page of images to load before the page becomes usable. So, whilst lazy load can make your page useable quicker, the important issue is that it reduces the users bandwidth if they decide not to look at every element of the page - the images only get loaded as they enter the viewport.
Some browsers, such as Chrome have implemented a lazy load feature that doesn’t rely on javascript, thereby making lazy load possible even if a user has javascript disabled. However, this does not (currently) impede the javascript option if its available in a particular site. As @Flashman correctly points out, back in version 76 of Chrome, there were some issues which created some loading issues. However, we are now up to version 86, so most of those initial teething problems have since been resolved. Of course, on other browsers there is no fall-back, non-javascript options, so if someone has javascript disabled, lazy load simply doesn’t kick in.
Personally, I haven’t experienced any problems with lazy load other than the fact that it can inadvertently get applied to elements that stop working when lazy load is enabled. For example, some things like HTML presentations (created in keynote) or some hype animations, can stop displaying when the site is exported with lazy load enabled. So, the key is to export with lazy load enabled and then check in a number of browsers to make sure everything is working ok. If you see any issues, export again without lazy load and see if that improves matters.
The problems I had were mainly with jumpy page scrolling with lazy load enabled after the Chrome changes. It was pretty bad around Christmas. Yes it can interfere with other processes.
Hi @hendon52 & @Flashman
thank you very much for your great recommendation
I tried several versions as per your recommendation and end up using the version without lazy loading
I have to admit that without lazy loading I feel much better when site loads as there are no glitch or content move on image load
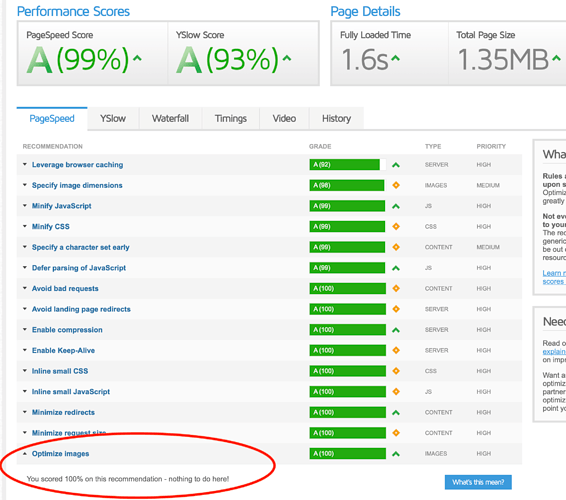
and to my surprise the performance, page score and score are not affected at all it acutlay load 0.1 second faster
thanks again you guys really appreciate your advice