I’m always amazed that there are so many people willing help. 
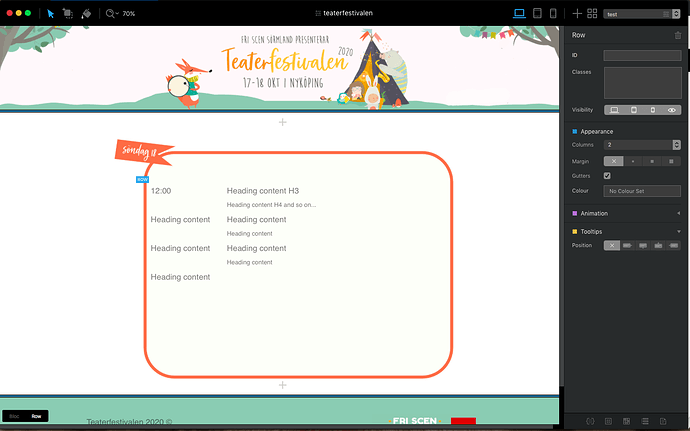
My approach would be using card and divs. Something like this (bit roughly built and will need a little more work to be fully responsive, you will note the image at the top can be relocated for smaller breakpoints.)…
Blocs_Example_1a.bloc (1.4 MB)
Ah, this looks like a sollution for me! Thank you Malachiman! Is it possible for you to repost is as blocs 2 document? I can’t seem to be able to open documents created in version 3.
Sorry I don’t have Blocs 2 installed. Time for an upgrade maybe? The move to Bootstrap 4 as part of Blocs 3 will be worth it in my opinion.
I could see if I can find a copy of Blocs 2 to download though.
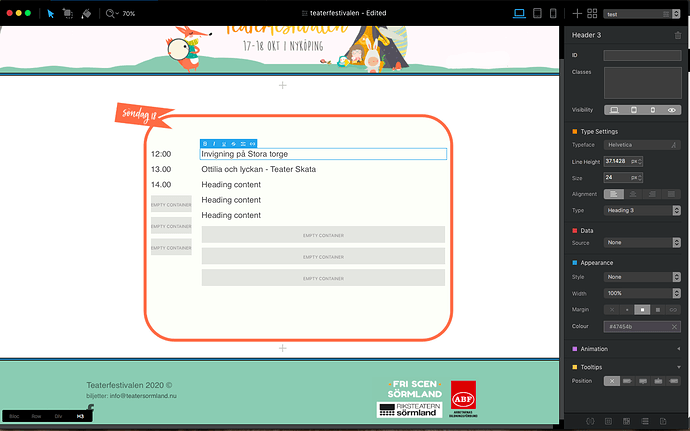
Thanks! I’, testing your brilliant idea in Blocs 2 at the moment. I put all the DIVs into a two column bloc. I’m treating the little DIVs as containers for text headers, is that the right thing to do?
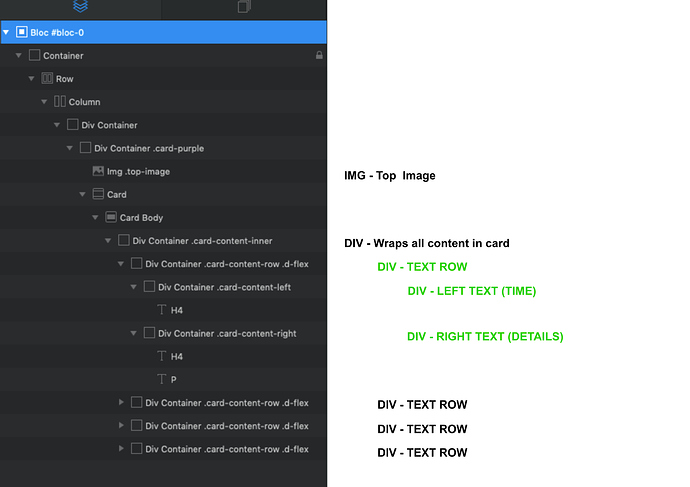
Pretty much. Although I did a Div for each row of text and inside that had 2 divs. The left one set at 20% width the other 80% (from memory). That way each time can have several lines associated with it and everything lines up correctly.
Then another Div above that had the image in it, I added some css in the page header to position it.
I put the Image in the background of the bloc. I don’t understand how you put it in a DIV? Blocs won´t let me put a DIV inside an existing DIV anyways.
This is the structure I used (one of the text rows is expanded).
By the way I still had Blocs 2 on my Mac, but it wants a license code (probably because I’m on a new Mac). And It appears I may have registered it with a now defunct email address… well I think it may have been, I have only been using Blocs since last year, but I have had it longer.
So Im not sure about nested DIVs in version 2. It would be strange if you cant do that!