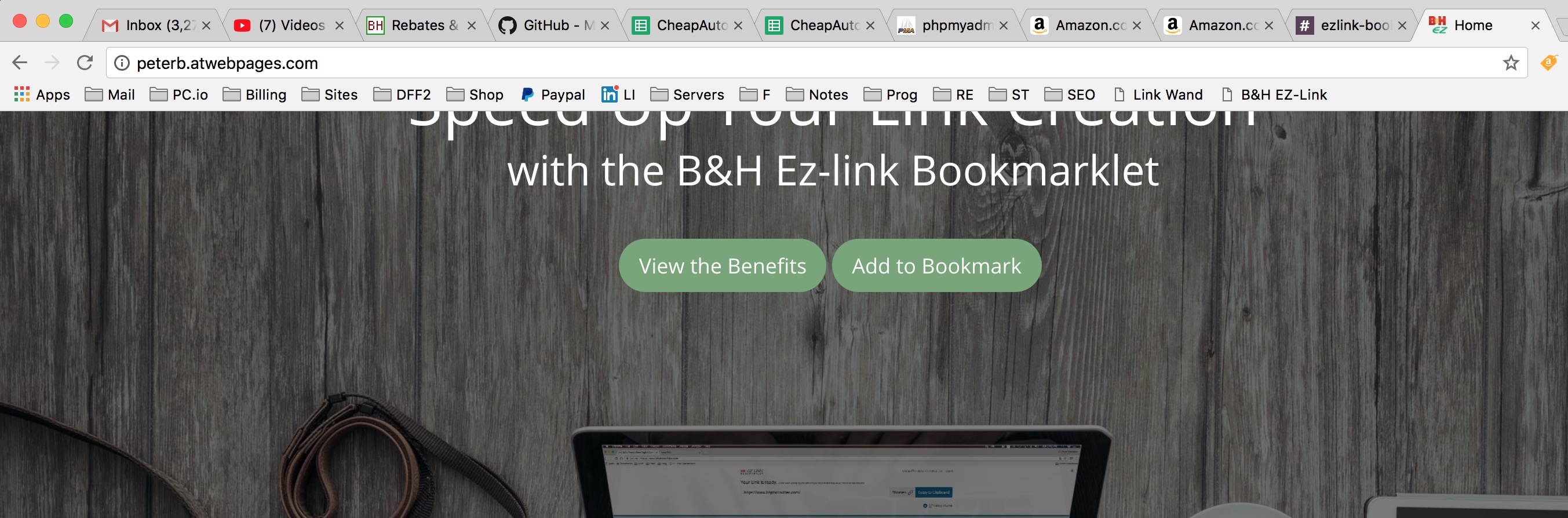
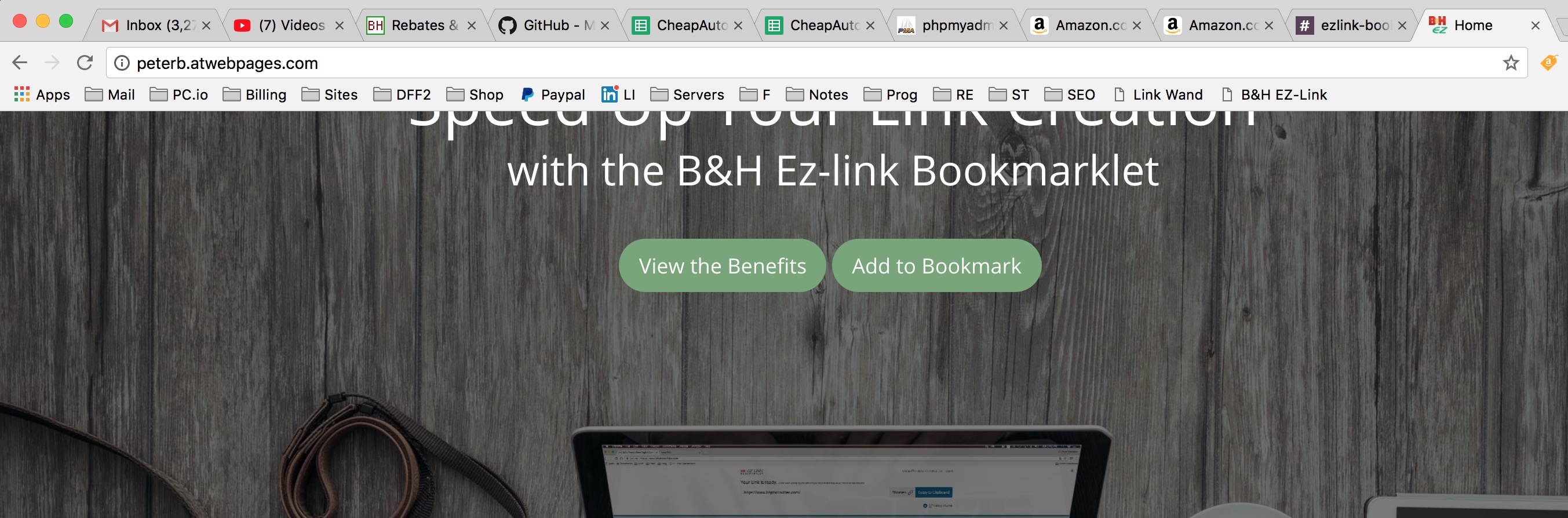
Hi Everyone, I need help with this site that I put together, having a small problem. I moved the header title a bit upwards so it doesn’t cover the screen by way of adding/defining a class and it seems fine on resolutions on my 2k 32" monitor the problem is on MacBooks where the screen resolution might be different on full screen it get chopped off. What can I do to make sure this doesn’t happen?

let me know what I can do
http://bhbookmarklet.atwebpages.com
looks like you have a class called headerrow that sets the margin-top to -500px. That will push the top above the display port. Try reducing that number (maybe -100px). It pushes up even on my 2k 27" monitor.
Update: I’m fixing it now by way of adding additional classes for mobile and tablet breakpoints
this was done intentionally not cover up the MacBook on the background. -100px the text would still be on the MacBook pro. Im wondering if I can define a conditional class to address this for smaller displays.