Hi there !
I’ve just began to work with Blocs (awesome!) but disappointed on markup.
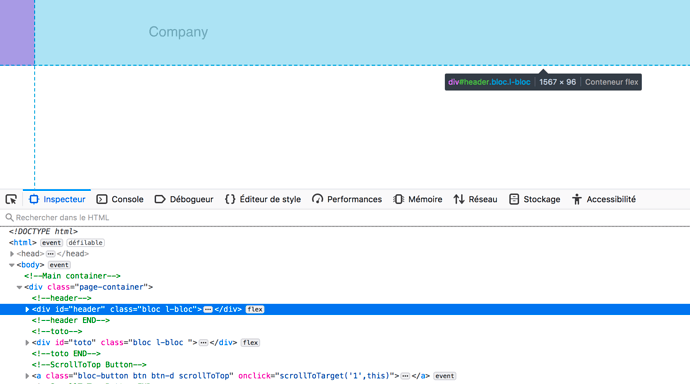
When exporting an html index, don’t find a way to properly makup as HMTL 5 standards, for e.g : where is it possible to mark etc… (in Blocs, we do just change ID, am I wright?).
Thanks !
PS : as you may see on my screenshot, we’ve got an ID and it’s not a good way to enable HTML…


 Thanks for replying. The thing is HTML markup is very important for accessibility and SEO too as arch of content. Bootstrap is a tool to build CSS styles and integration parts and not aimed to build main HTML structure, that’s right
Thanks for replying. The thing is HTML markup is very important for accessibility and SEO too as arch of content. Bootstrap is a tool to build CSS styles and integration parts and not aimed to build main HTML structure, that’s right 
 I’ll do it manually
I’ll do it manually 