Hey guys!
Does anyone have an idea how to do something like this:
I’d like to have scroll-to menu on Home Page, but some images on that page redirects you to other pages with galleries and on those pages I’d like to have normal menu (not scroll-to). So for home page scroll-to and for the rest normal menu.
Is there any way to do that? I’d be grateful for any help.
Best,
Marcin
Anyone here to help? I really need to launch my website very soon and only this stops me…
Hi @harizmatik
What do you mean by scroll-to menu and a not scroll-to/normal menu?
Cheers
1 Like
Hi @Jakerlund,
Thanks for stopping by.
I meant “scroll to target” function.
By “normal” menu I meant menu which redirects you to the other page.
Best,
Marcin
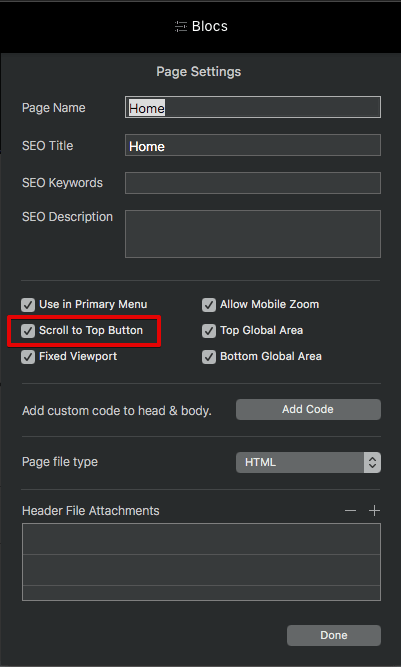
Do you mean showing and not showing the “Scroll to Top Button” on the different pages?
If so you can turn it on/off in the Page Settings
Cheers / Johny
No, no. On Home page I want my menu to use “scroll to target” function. I have few images on Home page which redirects you to the other page. And there on that other page I’d like to have that “normal menu” so I can get back to home page for example. Does it make sense?
Not really…lol 
Don’t you have or use a menu on all pages?
Do yo have an url or can pm me the project file so I can have a look?
I’m new to Blocs and am using version 3.1.2. I would also like to know how to do this from the links in the Navbar. Basically, I’m building a single page app and need to scroll to the bloc element when I click on a menu item and not go to another page. For instance, when I click on the menu item “About Us”, I want the page to scroll down to the bloc with the id of #bloc-5 (or what ever the id is).