Is there a tutorial for the Modal Designer bric - I just can’t get it to work! Nothing shows at all. I get the same with the built in modal as well.
I think we are waiting for the video to come out, which is expected any day now. I managed to get it working from a button a couple days ago and look forward to trying more.
Neither can I…waiting for the video…
Do you have any other 3rd party apps. on your site? I had a booking system built in Bootstrap 3 on a site recently and that was causing (I believe) the Blocs modal to fail. After I posted about it on this forum, I was advised to remove the system and the modal started to work again.
Yeah, anything Bootstrap 3 will break a Blocs website for good reasons. Especially a Bootstrap 5 based site. The framework changed important parts like javascript and class names for version to version.
I’ve been having some computer issues this week, a slight setback. I should be able to proceed later today. I assure anyone who reads this, help on the way!
I have Volt CMS installed, would that stop it working?
No, it shouldn‘t. I have volt on a few sites with no compatibility issues.
No, I have both on a site without any issues.
You shouldn’t have issues with Volt and Bootstrap or Volt and other plugins. It’s most likely not loading much if anything until you log in to edit things.
It just doesn’t work - blank screen every time. Does it only work when published? I would have expected it to work in Preview.
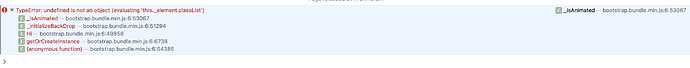
HI @PeteSharp, The error comes from the BS javascript. it just means that it can’t find your modal. Double check the ID’s are aligned.
Yes. I tried it a couple of time, let me take another look. Probably user error here 
Do you mind me asking how you got it to work. I can’t get the modal id I set in Modal designer to show in the button.
On the button I have three data attributes. The last one is not strictly necessary, but allow you to close the modal so it’s useful.
name: data-bs-toggle
value: modal
name: data-bs-target
value: #modal-designer-1
name: data-ms-dismiss
value: modal
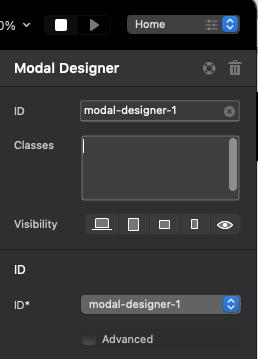
Now select the modal designer bric and set the ID in the side panel as modal-designer-1

Thank you so much for that - being new to Blocs I would never have figured that out in a million years.
Me neither as I am not great with code. I worked it out after a couple failed attempts and reading the documentation. Obviously if you have more than one modal on a page you will need to change the ID and related code.
I didn’t know there was documentation for Modal Designer. I was hoping the video when it’s released would help.
There was a link in the first post when the bric was announced.

 .
. 