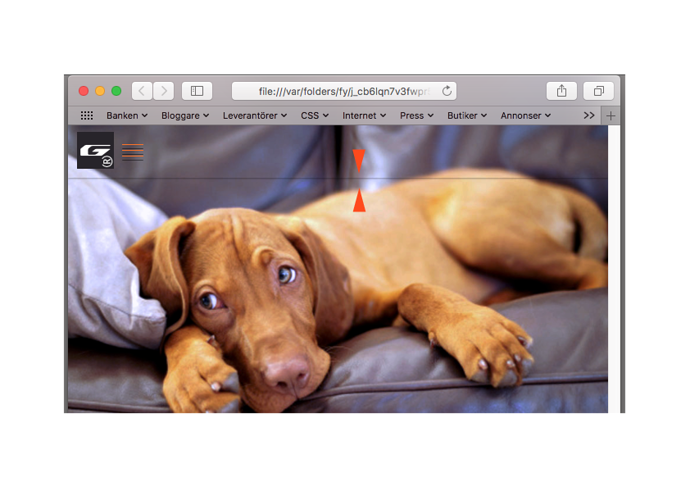
@Norm and others, I´m Newbie have finally purchased Blocs, so i´m switching between Freeway and Blocs, I have an problem with the Bloc border in navigation Bloc. I have made the bloc transparent and styled it with the Class manager but i don´t know what the problem is there is still a line which annoys me. @Norm when i shall make the navig-bloc transparent it doesnt work, I must use the ClassManager for doing that, I think it´s a long way to go for such a simple thing. Check the Image
Hej @Paug 
PM’a gärna en .bloc fil så kan jag ta en titt på det.
PM me a .bloc file and i’ll take a look.
Cheers / Johny
Hej Johny… Kul att det finns en svensk här… jag tackar på förhand… jag hittar inte felet själv, eller så är där buggar i appen. Jag har även en annan grej som jag skulle vilja göra på mina sidor. Det ser ut som en layer som ligger längst ner i webbläsare fönstret och är fast där, har letat på flera olika Bootstrap sidor men hittar inte funktionen. Tycker funktionen är riktigt smidig för att lista fram vad man vill kolla på , Typ ( For SALE ) ( PROJECT ) osv. Han har ju även lagt in instagram flöden som rullar på högersidan för att dra åt sig uppmärksamhet, som typ Facebook.
Han använder sig av typ Scrollable Panels with Flexbox, hade varit jäkligt kul och kunna bygga in det i Blocs, jag har hittat Scripten och tillvägagångs sättet. Här är adressen
Hoppas du vet vad funktionen heter för att sätta dit den svarta listen längst ner på webb-läsar fönstret.
Tyvärr går det inte att bifoga blocs.filen, fungerar bara med jpeg, gif, osv.
Du får skicka din mail adress till mig paugafan@hotmail.com
så skickar jag upp filen till dig
Ha det bra med dig…
Reg. Lars
Cheers
Im not sure if @Jakerlund has helped as I can only speak and read English  .
.
Is that a sticky nav? Have you tried setting the box shadow to 0 for your custom class?
@Norm Sorry for the Swedish, Yeah… tried the most… also box shadow=0
But mister @jakerlund solved the problem for me, The problem is in the Blocs CSS,
fixed it with, .sticky-nav.sticky{box-shadow:0 0px!important;}
and Filed it in the header Box.
You only notice the LINE when you have the Bloc state in Transparent mode.
For development of Blocs: I don´t know if you are familiar with Filemaker Pro ( Database software ) They have a version Filemaker Advanced for Developers like i am. You should make an add-on named Adv. Dev. or something for developers.
It should contain a Template Builder, Control of master pages, more break-points, CSS-fonts controlled by the breakpoints and master pages. Keep up the work with the App, I like it… its still only v.2.4.2, but as i say everything can be better, someday you have an Blocs App, that Billions people are using and developing.
Which you all Best
Cheers
I have the exact same problem. I have my Nav in the Global area and I can’t get it to get transparent, but it does when you enter the nav menu by licking on a test etc…I have also the exact problem with the black line and I can’t get that to go. I tried setting a class, then I tried setting it to 0 in the shadow and I get no change: it is still a black line once it moves…
1: I can’t get it to be transparent like yours.
2. I can’t get rid of the black line…
Do you have your nav in the global area or in the main frame? As in Bloc 1 and 2 etc…

@fourier You have to attach this file under PageSettings File attachments because there
is problem with the bloc shadow, then you get rid of the line. Css file
.sticky-nav.sticky{box-shadow:0 0px!important;}
name it line.css and the attach it., Use text edit or something with plain text
Good luck
Thanks Paug. I am not sure if I can do it but I will try. I wonder if Norman will be able to work out a quick fix for this for the future.
Did you place your Nav bar in Global Paug? My nav bar over the image is still creating a coloured block when you enter in, but when scrolling it will go to transparent. Really strange.
Thanks
Hi Fourier… I will take a look at it tomorrow…
Cheers……
Thanks Paug.
Best wishes