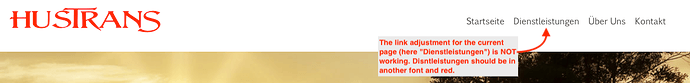
I just can’t make it work that the one navigation link for the current page is different from the other navigation links in order to indicate to the user on which page he/she is.
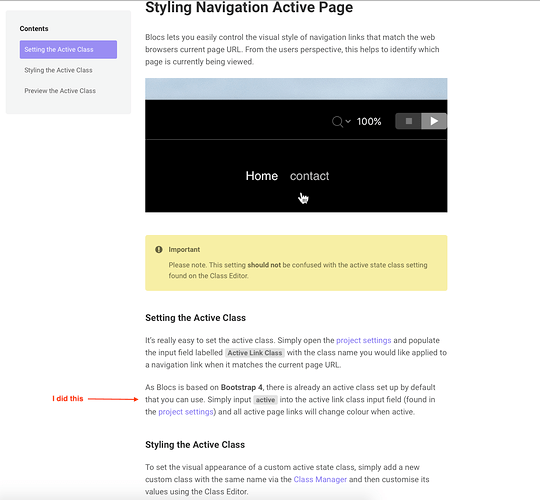
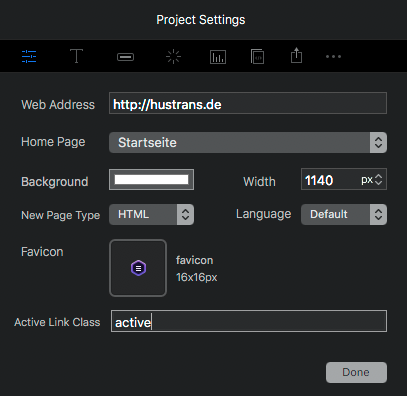
- I populated in the Project Settings at the Input field “Active Link Class” the class active.

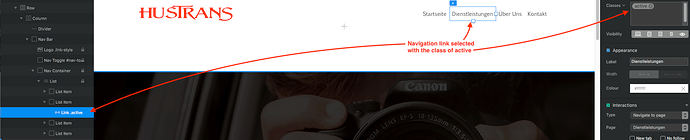
- Then in my global bloc in the Navigation I selected each navigation link (4 of them) and assigned the class with the name: active
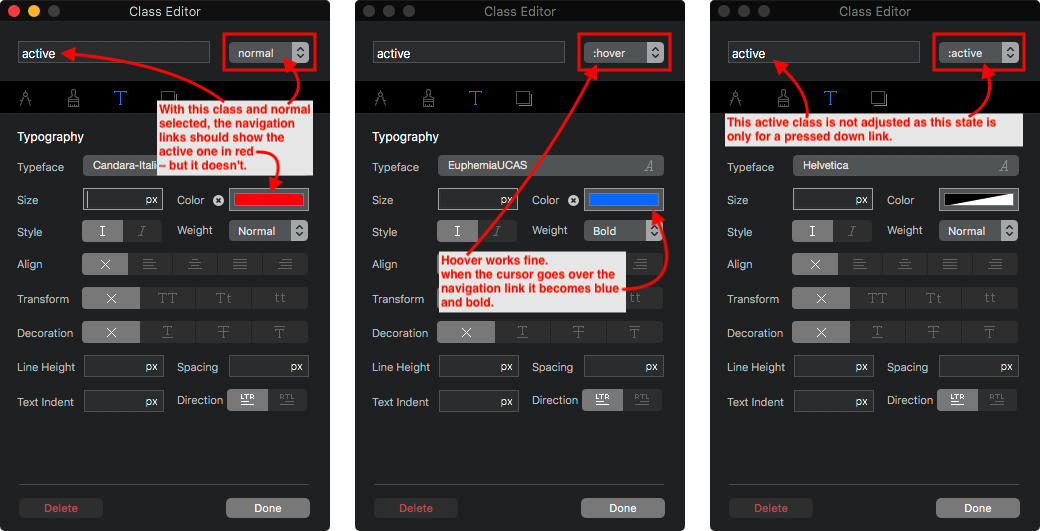
- Now I adjusted in the Class Editor the different class states (‘normal’ and ‘hoover’, but not ‘active’) of the links. The active state I left off, because it is only for to indicate that a link was pressed.
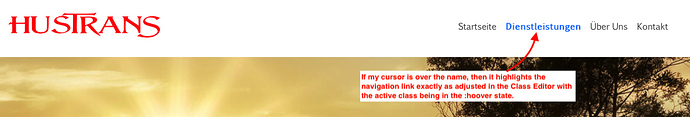
All navigation links do react absolutely fine to hoover
But here is my problem:
The one navigation link of the current page is not different from all other navigation links. It should be red.
What the heck am I doing wrong?