How to change the navlink-colour and logo-link-colour in a fixed navbar of a hero-bloc when scrolling down?
Is there a subclass for this problem?
Im sure, that question was already cleared in this forum, but I couldn’t find anything about it.
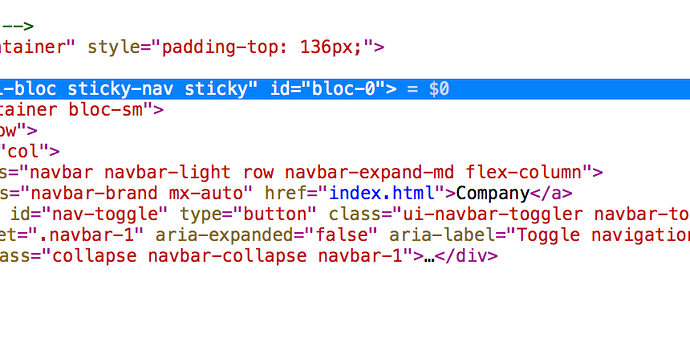
Use the built in dev tools on preview (right click inspect) You can see the sticky class gets added on scroll.
So something like this will target the links once scrolled:
.sticky .site-navigation li a
Thank you for the quick answer.
1 Like