Hi, thanks to all who share experience of using Blocs! I have a few questions, first, is if it is possible to make transparent background of a bloc, the second is if it’s possible to pin logo to the sticky menu bar so that it could be half seen sticking out the menu just like this:

I haven’t found the feature that can do it, but I went a bit different way using margin of some object I now even don’t remember what exactley is the object because I really spent much time to find the way to push the logo to some pixels down from the menu, so it could looks like on picture but it touches somehow the background of the next bloc and it’s shows white strip with the size of the part of the logo which is sticking out of the menu, the question is if there is a really way to make this effect without any other design problems? I even went further and added the next second menu with the 0 (zero) width and that helped to see all clear in the preview in browser but not in working Blocs’ project, there’s still white strip which brings a lot of confuse. I guess it’s wrong way and there’s another simple and clever working solution to do this trick in Blocs.
Third question is it possible to get rid of the menu’s hamburger toggle in the phone mode? I tried to delete it but it didn’t work. And it can’t be moved from it’s spot, but if I want to make menu slightly thiner in phone view I think it has to be moved at least for a several pixels, what should I do to manage it?
Thank you for your answers!
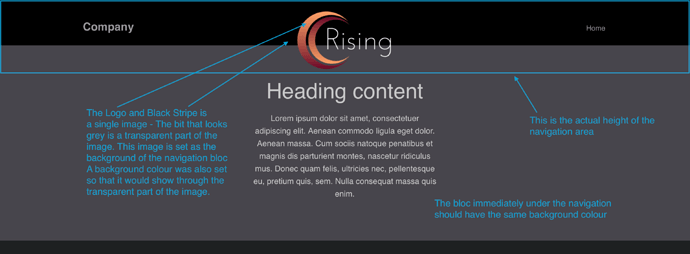
One way to achieve this effect AND maintain the sticky properties of the navigation is to create an image that can be used as a background fill in the navigation bloc. The idea is to give the illusion of a narrow navigation strip with the logo hanging off the bottom edge and spilling over into the block below.
The image should be created in a suitable image editor - make a wide image (say 3000px X 200px high). Fill the top half of the image with the colour you want for your navigation background and leave the lower half transparent. Add your logo and position it to the centre so that it sits across the top coloured portion and the transparent portion below. Save the image as a transparent PNG or SVG.
In Blocs, add a sticky navigation element to the top global area and use your image as a background fill. You will probably find that it doesn’t fit the height of the navigation block. Therefore, with the bloc selected, create a custom class and adjust the height of the block in the metrics tab.
Finally, add a background colour to the navigation block to match the colour of the bloc immediately beneath.
You may find one issue with this method, and that is when you scroll the page you may see a shadow line under the navigation bloc. This can be removed, but I forgot how to do it. Hopefully, someone more knowledgable will come along and explain how it’s done.
The end result should look something like this:
Thank you for your reply and this suggestion. But what about using the background image rather than just a color fill of the next bloc so that the logo could be seen above both the scrolling sticky menu and the background image of the next bloc without any other lines or stripes? Thank you!
You could do it that way if you prefer. The only reason I mention keeping the lower half of the background image transparent is to offer some flexibility on choosing a page colour later. It’s nice to experiment with different colour backgrounds, but you don’t always want to create a new background image every time. Anyway, hope the solution works for you.
Also, bear in mind that if you want to pace any element of your website across the join of two blocs. You can do it by placing the element in the LOWER of the two blocks, then applying a custom class to the element. In the metrics tab you would apply a negative top margin to have the element move up so that it spans the two blocs. Of course, this doesn’t work in the case of a sticky menu because the graphic or logo wouldn’t be part of the sticky navigation bloc and would simply roll behind the navigation.