How about a neumorphism template made with blocs? is it already existing?
thanks for showing…  and what about a website template… ?
and what about a website template… ?
Not sure if I understand you question. I would not see how the Neumorphism technology would be applied to a whole website. Kindly post a sample site for all of us to understand better.
It´s not a technology, it is a visual style
You can make your own, just a lot of CSS, and likely a lot of hand coded CSS. There are online generators that can help with this code.
There are downsides to this style, it doesn’t always work well for accessibility, and people with vision/colourblind issues. As it’s low contrast, and the style does favour a limited style of elements.
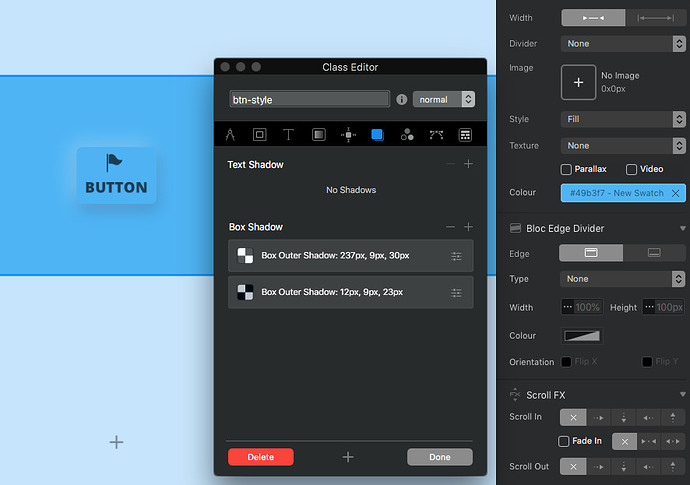
Blocs is able to do so as well. Concave and convex effects can be achieved with background gradient and shadows with the box-shadow editor in the class editor. (which has a bug in B7 ![]() )
)
So its not so easy to do a website with blocs and neumorphism… 
Or as requested a website template for blocs…
Is this a new style trend? Actually for me it looks very… let’s say… old-school.
Or is 3-dimensional design having a revival?
It was a short lived trend.
Yes, it’s very easy! Just go here:
Create your style and copy / paste the settings in a custom class.
Please PM me your email and I’m happy to quote you for a template ![]()
Hi, looks great, how do I pass the settings into a Custom Class, I can’t find that!
Its a visual style apple has been using scince iOs14. Back in the 2010´s skeuomorphism was the trend. This is a modern looking mid point between that reallistic 3D and flat style
I’m not sure if this could be done solely within Blocs without some custom css code. Maybe try playing with css box shadows?..
100% can be done within Blocs. At the end Neumorphism is all about gradients and shadows.
Yes, it can be done with the box shadows. Here’s a sample.
Neumorphism-styled-button.bloc (190.4 KB)
Thanks a lot for this example… that looks very promising…