Yep.
Works fine now.
Thanks a lot Norm
Great work! 
One further stupid question…requires 2.5.1 means that swiper is running on blocs 2.5.1 and higher?
@lucas I may have misssed something but there appears to be no navigation clues (at least on my iPad). Are there options for this?
@AussieJohn in mobile and touch devices the indicators are at the bottom of the page, although you may just swipe to navigate.
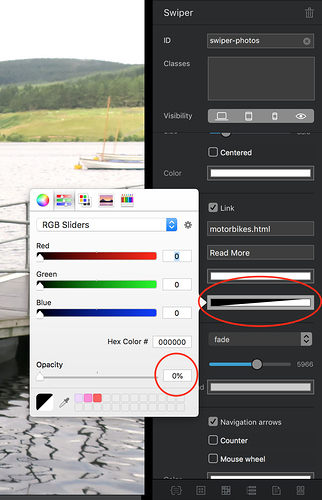
There is an option for the background colour of Swiper links on mobile devices @bonoman. I’m not sure why. In the Settings panel, go to the the Link section and click Mobile bg. Now change the opacity of the colour to 0% to remove the colour background.
Set the Mobile bg color to match the text, in your case anything other than white. Or as @DerekDigital suggested set it to transparent.
@Lucas, is it possible to adjust the space of the top? on regular screen it is not centered… Please see image below.
Also, any possibility to change the link text differently for each slide?
Hi there…
- is there a “fit” setting so the image is not cropped in vertical position or other instances.
- fade transition rather than swipe
Looks real nice.
@mackyangeles regarding the centred text I’ll improve the vertical alignment and will release a new version asap. About the links this is not possible.
@HMM some light cropping is expected in smaller displays, but the bric is already made to fit the image the best possible way inside the container. About the fade and swipe I’m afraid I could not understand your question. Thanks for the nice words 
Thx Lucas…
“Fit” or “Fill” was the term I was looking for.
“Fill” fills the image frame and crops the image to fill it.
“Fit” does not crop the image …it fits inside the frame regardless of width and height…
Swipe was moving your finger across the image target area slides to the next image.
Fade transitions fade to the next slide rather than moving horizontally…
Does that clarify…my question?
@HMM thanks for the clarification. In Swiper images are optimized to cover the whole page the best way possible, so fit is not possible. About the fade, it adds a subtle fade effect to the swipe transition.
Thx…so this is an image slider. Got it.
Yep I’ll release it tomorrow, the demos are already running the new version.
Hi Lucas great work I’m happy you are doing things with blocs now
I bought many things from you in rapidweaver and I’m happy your here i also bought the slider
But i wanted to make a request from you, can you do a slider like in this Rolex link
I think its the same as you already have here but with some changes, this is where design is leaning towards pls let me know what you think
https://www.rolex.com/watches/baselworld/new-gmt-master-ii/m126710blro-0001.html