TextBloc 2 is the upgrade from the free add-on. for Blocs for Mac software, a popular Mac-based responsive website design tool.
This bric makes your site’s text continuously responsive. You now have continuous responsive text in Blocs app without the need to edit code.

Upgrading to this paid version helps this and other projects grow. Thanks for your support.
Improvements
This version has improved usability, improved stability and now TextBloc is stackable. Use on as many targets as you need. Also help notices and tool tips throughout make it easier to use than previous versions.
Things to consider when using TextBloc
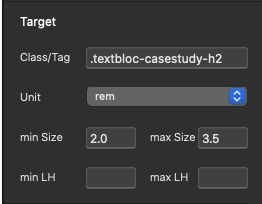
- The min and max font-size is the simplest concept to understand. The minimum size the text will be and the largest size it will be.
Can I target more than one element?
Yes, Textbloc 2 is stackable, meaning you can have unlimited number of targets. You can also include multiple elements in each field, separated by commas. Also you can target a row or div and all text within that container will be resized.
The min-width and max-width setting (advanced)
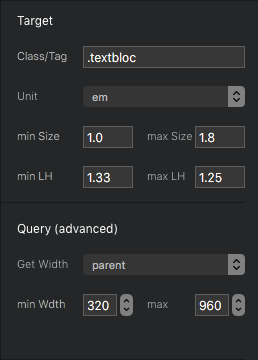
The width is calculated from the parent container or the element itself. NOT from the width of the browser. This is important to understand. If the column is not full width across the screen you’ll likely need to adjust the min-width and max-width to be within a range of how wide that column appears.
More detail on the widths
The widths are really important. They greatly affect the end result. To get the most from TextBloc it good to understand this.
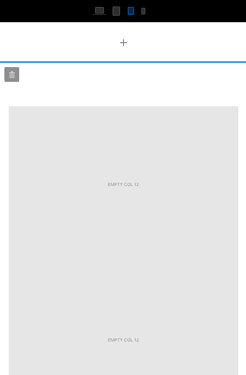
Let’s say you have 3 columns at the largest breakpoint in Blocs. By default, the width of those columns altogether is 1140px (see below). That would mean the columns themselves are no wider than 240px each at this size. The actual value and the gutters aren’t really important. These numbers don’t have to be perfect at all. we simply want an estimate of how large and how small our columns will show.
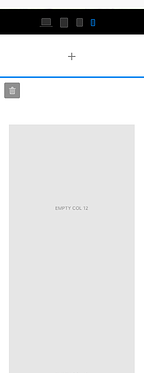
The next size we care about is small, because the columns actually get wider as they collapse into 3 rows By default that happens at 576px.
The last value we care about is the smallest width the columns will be, again approximately. This can vary greatly depending on your layout or nested columns and such. For this situation I’d go with 320px as the smallest size the column will be at any given time.
Let’s plug in the numbers? Actually a couple ways to look at it.
-
Now we know the smallest size 320 and the largest is 576. If we want to target some text in just one of these columns and have it resize how we’d expect, we can use these values and set our font sizes accordingly.
-
Alternately you could add the target class to parent row of these 3 columns. This would scale the text in the these columns according to the width of the row. The values you use for font’s will be different, but you’ll have the same control just targeting all fonts in those rows at the same time.
-
If you are using somewhat strange values for your font sizes that’s an indicator that you’re min and max-width settings are probably not ideal. Resizing still happens though, just using these strange values.
Upgrading to this paid version helps this and other projects grow. Thanks for your support.
Buy TextBloc here: TextBloc