A year ago I didn’t see the added value. Today my thoughts are: why didn’t I purchase this a year ago. This bric is awesome! Thanks, @Whittfield. @Flashman make sure you get your commission 

Thanks Whittfield…I’d also like your “Read More” bric to allow more editing.
Waiting…anixously, for that bric. 
Rich
Does this bric work with any font or do we need to use Variable Fonts such as those available on Google Fonts.
Also can the PDF link to documentation in the store be corrected. It brings up the doc for Tab Anything at present.
Thanks Richard
It will work with any normal web font. Variable fonts are not really useful for websites. The developer will have to help with the rest.
Interesting ! I thought that was a unique selling point. Thanks for letting me know - and giving me a bigger choice of fonts too !
I’d say variable fonts will become more the norm eventually. Blocs isn’t setup to handle them correctly yet with the 5 axes and variables. But the purpose is web and a smaller load.
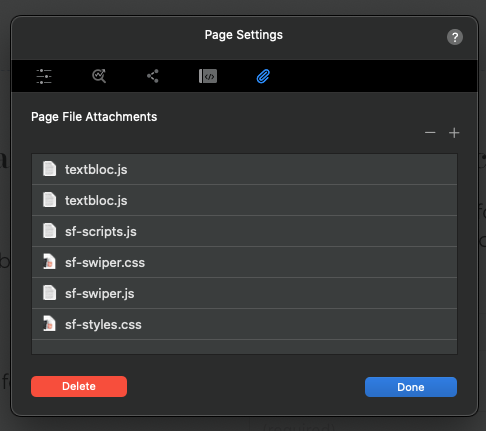
@Whittfield I am just going through a project and discovered duplicate attachments for textbloc.js on some pages, but not all. What should I do?

I have textbloc in the global footer, which appears as a project attachment for one particular class, though practically every page is using the bric in some additional custom manner. Some landing pages that are effectively identical apart from changes in place names have the duplicate page attachment and others not.
I have only ever used Textbloc 2, so this is not from an earlier version.
As an experiment I just tried deleting one of the textbloc.js attachments and nothing seemed to change on the page. Now I have to go through 115 pages looking for duplicates. I’ll save a copy of the project file first.
EDIT: I’ve been through the whole lot now and it seemed to be on a certain number of pages that were duplicated, though it didn’t happen again when I tried it just now.
I was just going through Blocks extension manager And I found duplicates of several things. Maybe it’s something that @Norm Could add into the next version of Blocs, Were Blocs has, maybe a pop up window or something, that says duplicate found of extentions, blocs, brics. 
It’s true file management still isn’t sorted out. I’m sure some improvements can be made but for now there’s nothing a dev can do, this is handled totally by Blocs. I’ll nudge @Norm to take another stab at it.
Same here, just toying with it now.
Is the any video or documentation on How to use TextBloc?
What is version of Blocs this would work with?
Are there any known issues with Bootstrap 5?
Hey KB:
Go look in the Blocs Store for links to Whittfields site…
I did it for you…
Rich the Weather Guy
Thanks Rich, so kind of you.
All I see is this. It does not help me. I add TextBloc2 and see the settings, but do not know how to apply them to my text.
TextBloc Settings
Unless Whitfield replies, all I can offer is to get in there and play with them. He does have a demo up there to look at, perhaps that will help?
Rich the Weather Guy
Yes, but not much of one. ![]()
Can’t argue with you on that…
Rich the Weather Guy
It shows what it needs to show, and gives you an example of the settings. What more do you want, more emojis? ![]()
KB, if you look at the first field in the settings for Textbloc, it answers your question.
How to use the Bric TextBloc 2 for Blocs App
To use the TextBloc 2 Bric in Blocs App, you can follow the steps below:
- Open your Blocs project and select the page where you want to add the TextBloc 2 Bric.
- Click on the plus (+) button in the top left corner of the page to add a new Bloc.
- In the sidebar, click on the “Add Bric” button.
- In the search field, type “TextBloc 2” and select the Bric from the list of results.
- Drag and drop the TextBloc 2 Bric onto your Bloc.
- You can now edit the content of the TextBloc 2 by double-clicking on it and entering your text or by selecting it and using the Text settings in the sidebar.
- To customize the appearance of the TextBloc 2, select it and open the “Text” settings in the sidebar. Here, you can adjust the font size, color, weight, line height, and other settings to match your design.
- You can also add additional text elements, such as headings or lists, by clicking on the “Add Item” button in the Text settings.
- Once you’ve finished customizing your TextBloc 2, you can preview your page to see how it will appear to visitors. If you need to make further adjustments, simply select the TextBloc 2 and use the Text settings to make changes.
We will wait to hear back how you got on following those steps @KBConcepts
Sounds like an old version of Blocs to me. I think the legacy drag n drop setting has been removed already.
So I take it you never read what ChatGPT gave you?