Hi @tom2 i‘m not happy with it. It is just a sticky bloc. Unfortunately there are no working alternatives for me. So this is the solution for the moment. I don’t like the flag from the cookie bric and the codes from @Pealco doesnt work anymore.
Sorry for my late reply. I’m at holiday. unfortunately, no cookie snippet works in my projects.
If you mean modal with cookie, you have to clear cache to try it every time, as the cookies were stored in your browser. Go to my site and you will find a DELETE COOKIE button.
Very nice website! How did you achieve that testimonial carousel? 
Hi @Pealco sure, I did clear the cache every time. The snippets worked fine with blocs 3.3. Since 3.4 it doesnt work. I don’t understand why the model not appears.
@RME, did you turn off lazy load when export?
Yesterday I upgrade the site and used the last public stable version. And everything is working.
Note: Did you change the code for the last version? In the site I upgraded the way it calls the funcion… But it was about 6 months ago.
Hi boy, very good work!
just a question: how you do for the menu ? (there apperars on scroll down)
can you explain me . ?
thanks in advance
Hey Tommy, It is a bit complicated and difficult for me to explain in English. I ll try it later.
Hey, the code works fine now. I turned of lazy loading and don’t minify. This is very important. Otherwise it doesn’t work. Thanks. It is possible to write a code for a cookie modal at the border of the site? What do you think?
Can you explain please?
The snippets doesn’t work with lazy loading and minify html / blocs / CSS.
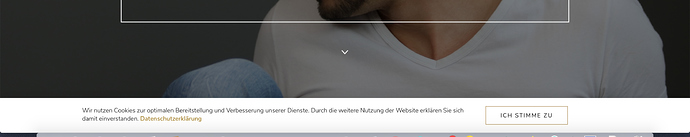
I would like to have a cookie modal like these. I don’t like a modal in the middle of the site.
But that is the cookie bric from bric store…
I know that bric but don’t like it. I don’t like the flag.
the minimalist flag when you choose ok?
Do you want to make it disapear after ok?
If so you just need to go to css cookie consent.min.css and edit the first row when you have this code:
.cc-window{opacity:1;transition:opacity 1s ease}.cc-window.cc-invisible{opacity:0}.cc-animate.cc-revoke{transition:transform 1s ease}.cc-animate.cc-revoke.cc-top{transform:translateY(-2em)}.cc-animate.cc-revoke.cc-bottom{transform:translateY(2em)}.cc-animate.cc-revoke.cc-active.cc-bottom,.cc-animate.cc-revoke.cc-active.cc-top,.cc-revoke:hover{transform:translateY(0)}.cc-grower{max-height:0;overflow:hidden;transition:max-height 1s}
And change this from {transform:translateY(2em) to this {transform:translateY(20em)
It really works. But …
When you make a change in the project and export it the cookieconsent.min.css file will be overwritten. Then you have to change it again.
But thanks Pealco anyway.
(EDIT): seems not to work on mobile.
If you really want to make that change to all your projects (I don’t recommend, as your costumers could like it, I like it) you can go here:
~/Library/Application Support/Blocs 3/brics/Cookie Consent
And change the css directly and all your projects could have that change.
Thanks Pealco I changed it directly.
But it is still visible on mobile phones which is extremely annoying.
Flashman and I found that in this thread.