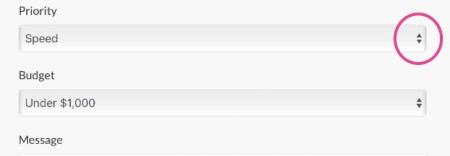
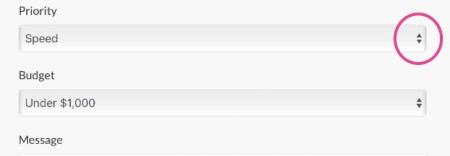
How do I get the arrows to show on Option Select as in the attached example.

Thanks
How do I get the arrows to show on Option Select as in the attached example.

Thanks
@ eldar has kindly given me a solution via email if anyone is interested:
“Just add a class form-select to the fields which are supposed to have arrows, and it will show the new type of arrow used in Bootstrap 5”.
Quiz of the day for some brain gym. 


How to change the icon? Free  under the
under the 
 for the first winner.
for the first winner.
(tickets and accommodation are not included in the prize  )
)
Any chance of an answer yet?
The Inspector… your best friend.