Hi,
I wanted to give general feedback as a new Blocs user. I got in touch with @Norm ever since he was doing Photoshop panels, then he did a very smart upgrade, while I’ve kept being tied to Adobe ![]() I bought Blocs but never really used it, until I needed to create a simple product landing page (in case you’re curious, see here).
I bought Blocs but never really used it, until I needed to create a simple product landing page (in case you’re curious, see here).
As follows my gut feelings in a very brief learning curve: for my other websites I’ve used either Jekyll, Wordpress, or manually customized HTML5 Boilerplate.
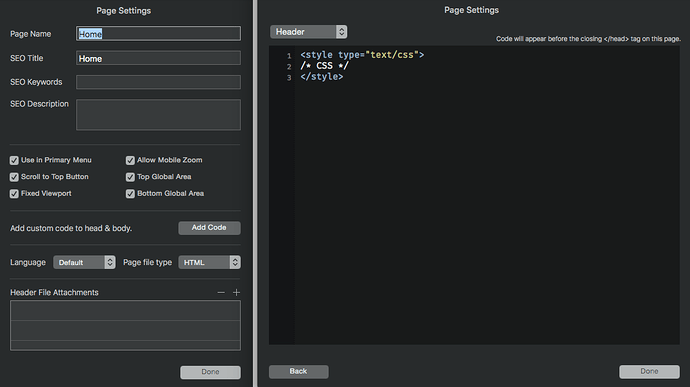
First, it shows a great deal of care: small but very pleasing features like the haptic feedback while moving components are appreciated, and they contribute to the feeling that it’s an application built by someone who would really use it. I had mixed feelings trying to adjust myself regarding the balance between the ease of use versus the desire for further customizations. E.g., I’ve appreciated the graphic controls in the Class Window, but I would have liked a field for adding custom CSS (maybe there is, and I’ve missed it?)
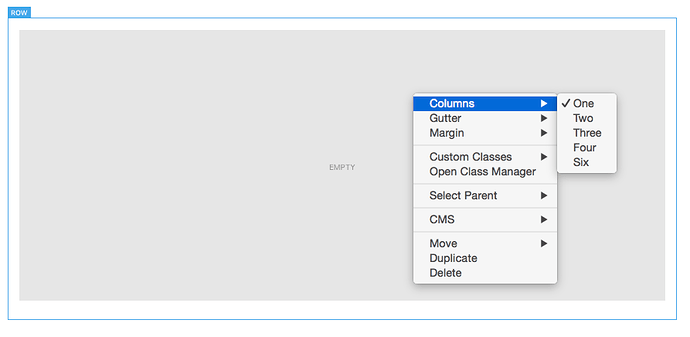
As soon as I got the difference between Blocs and Brics, I started to use mainly Containers, dropping brics where needed. I would have appreciated the possibility to turn an existing component into a different one (i.e. to select a two columns container in the page and directly turn it into three columns).
I found myself trying to nest levels of complexity where it wasn’t possible (e.g., I would have liked to put span elements into a button text to style it better). Another example could be favicon (see https://realfavicongenerator.net/), or social tags (https://megatags.co/). I asked in the forums for 2x images in Carousels, but it’s not been implemented (yet?)
I have experienced few bugs (a global swatch as a background color couldn’t be applied to a Carousel and a Container at the same time: after some time I found that a custom class did the trick), but nothing I couldn’t overcome.
I’ve also noticed that one shouldn’t trust 100% the Blocs preview, for in the actual browser the rendering could be different (I had this issue e.g. for list items padding/margin). Or that, while media queries properly work for Desktop, Tablet and Phone views, intermediate ones (e.g. resizing the window in the browser) mess up the design.
I have no prior experience with other applications (Dreamweaver, Muse, etc) so I can’t really make a comparison. It took me one long, full day to create the product landing page, plus another one to keep everything else in sync (newsletter, forms, register the domain, turn it into https, etc.). I don’t do websites for others (I’m a PS retoucher and PS developer), so I’ve such needs rarely; when it happens, I can’t generally afford to spend two weeks adjusting CSS paddings. At the end of the day, Blocs and I teamed quite nicely, and so I’m suggesting it to others (e.g. former Muse users): I’m sure new versions will be even better.
I’m also sure that if I had more time to study it properly (e.g. find/use custom brics, etc.), my results would have been even better.
I hope this unsolicited feedback is somehow useful for the development team! ![]()
Best,
Davide Barranca