Looking to switching to Blocs but need to know a few things first:
- My current website is built in .htm and was wondering if there is a way to have .htm file names?
- I have a blog and wondering if custom URL’s are achievable?
Thanks in advance!
Looking to switching to Blocs but need to know a few things first:
Thanks in advance!
You basically have a choice of .html and .php, so I think you’d have to set up 301 redirects but that could be done with wildcard settings so you wouldn’t need a separate 301 redirect for every page. I would like to see .shtml for 404 pages, which isn’t possible at present.
You can name a url as-pretty-much-anything-you-like.html if you want.
Where is the setting to change the URL of a page? I explored the page settings but cannot find it.
Sorry – literally just downloaded the program yesterday
Thanks again
You change the url by altering the page name under page settings. Further down you can then decide on the page type.
Thanks again.
I tried that but the page name is then what is used in the menu/navigation which may not be appropriate in all cases.
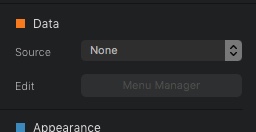
That’s because you have it set to use the primary menu in page settings as I have above. Untick that option, then go to the data setting in the side panel with the menu selected and switch that from primary to none.

You can now click on any of those menu names and edit them as you like, whether it be the name label in the side panel or styling via custom class.
Please don’t be discouraged. It’s just a case of understanding the way Blocs works and for sure there is a bit of a learning curve, but it’s incredibly versatile and when version 3 comes out shortly it will be a whole lot better no doubt.
If you search the forums there are quite a few explanations on questions like these and it’s improving all the time, then there are various videos and documentation out there as well.
Ah, yes, that’s perfect. Thank you
One last question - does the site export in https by default or is there a setting for that?
EDIT - nvm, found the project settings
The two things are not entirely connected. If you want Blocs to export a sitemap go to project settings and input the url you want e.g https://example.com/ but otherwise leave it blank as I always do.
When you upload a site it doesn’t specifically upload https or http. There are actually four versions of your site i.e http://, https://, http://www and https://www.
At a server level you would need to install an SSL certificate and as a matter of good practice set up a 301 redirect via htaccess that points all traffic towards the https version, otherwise you effectively retain four versions of the site. It’s the same for all design apps and it’s just how the web works.
.shtml pages can be made with Blocs to. We have done it as normal html and just change the extension. You just need to have custom code form 404 server page inside the custom html in blocs
the only thing what i would love to see in new updated after 3 is published is to have custom alias on url  and to strip automatically html instead to have part of code inside htaccess file and to remove manually each time html extensions from links
and to strip automatically html instead to have part of code inside htaccess file and to remove manually each time html extensions from links  pain in the a…
pain in the a… 
am still old fashion guy and strip everything manually. but i think we will switch soon to some of the CMS that are working with Blocs.
hopefully it will works for our pages well