I am still exploring this program and usually can figure out or read the forums etc to solve issues as I learn. This one has me stumped.
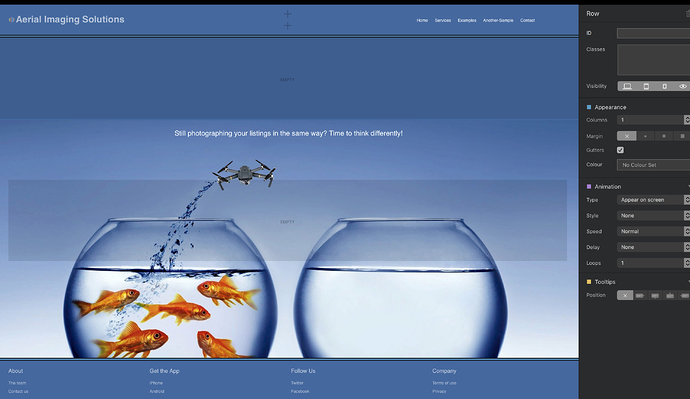
I want to put a slogan on this page in a place that it does not obscure the path view of the drone. The image is a background in a structure bloc. Blocs wants to put headings/slogan in the center of the screen. This blocked the image. I tried putting a Header row sans text above the bloc and used a background color close to the banner color as a “padding row” to push the next row down. Then I placed another Header row with white text and the same background color. This was OK.
Then I discovered that a bloc row can be placed at the top or bottom of the bloc which sort of solved my problem. Classes will fix the remaining positioning etc.
Now I cannot delete either row. I tried highlighting the row, cmmd del, delete from menu bric both without success. Anything that is in the row will be deleted but not the row itself. Edit undo shows that I deleted a row yet
It remains active ( i can change the color etc). I do not know how to get rid of it. I do not need the row with banner color bkgrnd at the top nor the row in the center. ???
The center row does not appear in view mode nor browser view but the blue row at the top is visible.
How do I solve this?
Thanks in advance.
Rich
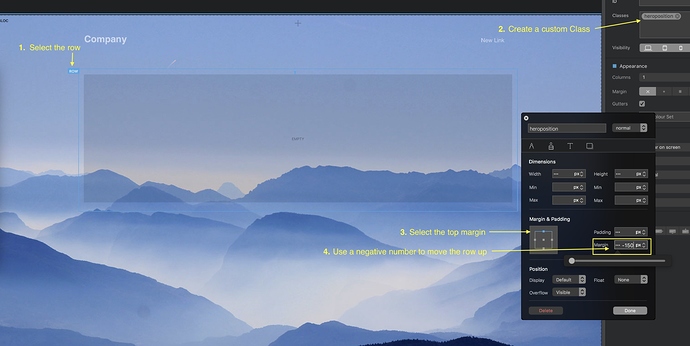
All Blocs have a central content area. The assumption is that if you are adding a block, you will want to show some content. This area (row) can be moved to any position you require by selecting the row and adding a custom class to it. See the instructions in the screenshot below.
If you don’t need any content within the bloc (other than the background) simply leave the row empty - it cannot be deleted - it’s simply a designated content area should you wish to add content. If you leave it empty, it will not show anything on your webpage.
If the visibility of the row within the interface is troubling you, just select the row and create a custom class. Set the width and height to “0” and the translucent row will disappear, but you will still see the word “empty” and the word “row” on the screen. The only problem this may create is if you decide to add content later. You will have to select the row and its custom class and change the width and height settings before you can add content.
What you appear to have done is add a text bric to the content area and then set a custom class on the text bric that has effectively moved the text outside of its row container. If you use the method shown in the screenshot below, any content added to the row will move with the row.
Thank You. I did not think of a negative number and only used the slider that has positive values.