I can’t collaborate that, as I don’t.
Thanks, I think so.
I really like your site…cool!
How did you create the drop down images portion of your site…any pointers you can share?
Thanks in advanced.
@jranly Thank you. I’m glad you liked it.
“Show more” options:
I’m using “Toggle Visibility”.
This function currently available, only the v2.3 beta
Before I created a little demo of Toggle visibility.
Uploaded the source file: http://benhodosi.com/x/
Thanks for making the demo available. Now I understand Toggle Visibility.
One thing I don’t understand in your Toggle Visibility demo, is why there are 2 Target ID’s set in each Go to Button. E.g The Go To 2 button has the target ID’s id1, id2, Go To 3 had id2, id3, etc…
Why are 2 ids required?
Your welcome.
@Norm I appreciate it very much, anybody create some little example files. 
All kinds of functions.
One is hided, one is revealed. You can use unlimited ID-s.
That makes sense. Thanks for the explanation.
@Ben Thank you this was very useful. I’ve had Blocs for a couple of weeks now but not yet had time to dive in and look at some of the real functionality.
There is a developer for Rapidweaver who always creates demo projects that highlight the features of his stacks and I think it would be really helpful if @Norm could create a library of test projects like this that demonstrate different options within Blocs. At that point when you need to learn how something works you just download the demo file.
Updated my website. Especially improved mobile visibility.
Left side: previous version
Right side: updated
I am trying to duplicate what you’ve done on your site with the Interaction Toggle Visibility. I was able to set it up where on your site it says “Show More…” and when I click it, it drops down the additional examples, but when I scroll down to the “Show Less…” and click on it the page scrolls up exposing the lower half of my site (if the drop down height is higher then my computer screen).
My question:
When I click on the “Show Less…” button, how do you get the page to scroll back up to the top of the original bloc. Seems to me if I could use the Toggle Visibility along with the Scroll to Target I’d achieve my objective, but you can use only one interaction per selection. Does this make sense? Thanks.
After export, edited manually.
Add the following code for every row which contains “Show less…”: " onclick="scrollToTarget(’#IDxx’)
I hope this will help.
Thanks Ben, I will give it a try.
You’re welcome. Not too complicated, but It would be more elegant in the Blocs.
I’ve previously sent Norm a feature request.
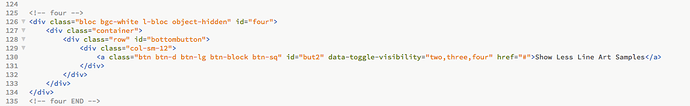
Ben… wondering if you can help me out one more time. Attached is a screenshot from my html editor. Where do you place the code you gave me (see below) into this html line of text?..obviously I no nothing about html editing. I’ve tried about every combination I can think of. Thanks.
After export, edited manually.
Add the following code for every row which contains
“Show less…”: " onclick="scrollToTarget(’#IDxx’)
I hope this will help.
@jranly I will gladly help you, which I can.
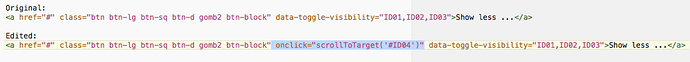
Here is a before and after picture. The change is highlighted in blue.
Thanks a lot, Ben. I wouldn’t of been able to do this without ya’. It works great. I hope others benefit from your kindness as well.
Great.  I am very happy.
I am very happy.
Hi,
I have updated my personal portfolio page (Blocs 3.4.0)
Ben