Hey @Kurt ,
I just wanted to update you on the upcoming course. FYI, I did include some of the mistakes and how I fixed them in the videos.
Today, I am ready to share with you the curriculum for the first part of the course, in which I explain step by step how to build a complex multi-page website in Blocs. You can preview the website I was building in this course here.
Below is the video I am making public as a sample. It’s No.7 in the curriculum.
I am still working on the second part of the Becoming a Blocs Master course, which covers the different aspects of using Blocs (shortcuts, buttons, margins and paddings, panels, menus, text, icons, mobile optimization, etc). Some of the videos will be available on day one, while others will be added over time.
The curriculum for the first part of the course:
1. Course Introduction
2. Creating the project and building the site structure (6:44)
- Saving the project
- Adjusting the project settings
- Adjusting the page settings for each page
- Building the site structure
3. Preparing the images for the project (3:40)
- Downloading copyright-free images
- Optimizing the image resolution
- Optimizing the image size
- Managing the project files
4. Customizing the navigation menu (10:34)
- Importing the images to Blocs project
- Setting the bloc background image
- Enabling and disabling blocs
- Managing the menu items
- Customizing the menu appearance with custom classes
- Customizing the text logo with custom class
5. Adding, adjusting and duplicating blocs (9:00)
- Building the page header
- Customizing text with custom classes
- Adjusting the bloc background
- Adding and editing the icon bric
- Duplicating blocs to other pages
6. Creating and adjusting the faded background effect (9:41)
- Adding and editing text brics
- Creating the faded effect
- Adjusting the faded effect via custom classes
- Adjusting the bric position using custom classes
- Deleting the custom classes
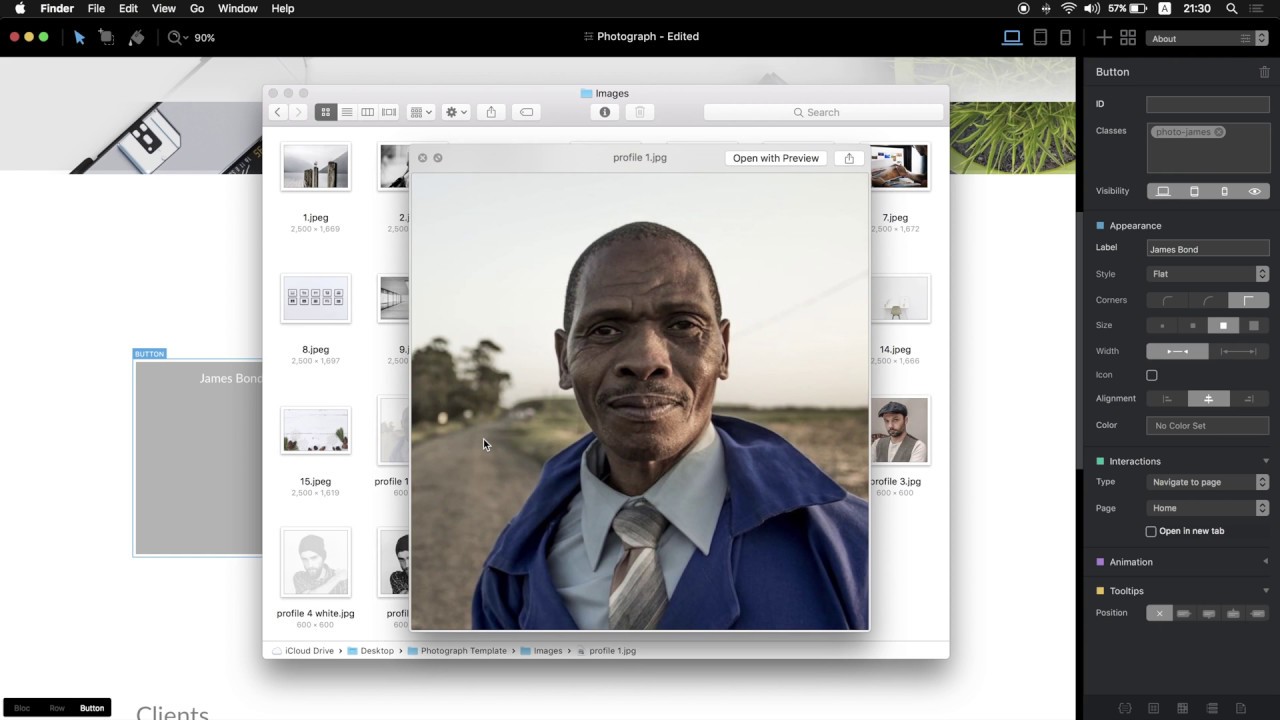
7. Advanced customization of button brics (11:48)
- Creating the team photo bloc using button brics
- Customizing the dimensions of buttons using custom classes
- Creating the hover color effect using the custom class
- Preparing the overlay images using Pixelmator
- Adjusting the text position using custom class
8. Creating social icons and using visibility feature (14:07)
- Creating the social icons using buttons
- Customizing the appearance of icons
- Aligning the elements to center using custom class
- Using column row bric
- Using the toggle visibility feature
9. Using panel brics customized with custom classes (10:08)
- Duplicating blocs and brics
- Using parallax background feature
- Using panel brics
- Adjusting the appearance of panels with custom classes
- Using the round image bric
- Adjusting default typography settings
- Creating reverse faded effect
- Adjusting bric positioning using negative margins
10. Using column rows customized with custom classes (6:21)
- Creating hover effects for logos
- Using column row with custom classes
- Using the custom class to center elements
11. Customizing the buttons using custom classes (10:44)
- Changing the image backgrounds
- Creating the newsletter blocs
- Adjusting the button styles using custom classes
- Adjusting the button dimensions
- Adding the shadow to button
12. Creating and adjusting the social icons (6:41)
- Creating text links
- Using buttons to create social icons
- Using buttons to align social icons to center
- Customizing the icon appearance using custom classes
13. Creating and adjusting custom forms (11:00)
- Creating the contact page
- Building the customized contact form
- Adjusting the style of form fields using custom classes
- Adjusting the width of the blocs
- Creating the ‘mailto’ links
- Adding the color swatches
- Creating customized flat buttons
14. Using the custom class manager (5:58)
- Removing the shadow from sticky navigation bar
- Searching the custom classes online
- Applying and adjusting custom classes to invisible elements
- Adjusting alert notifications appearance
15. Creating the image thumbnails for blog posts (7:44)
- Adjusting the margins using custom class
- Adding shadows to images
- Creating the custom styled text links
- Duplicating the blocs and brics
16. Adding and adjusting the icon brics (6:41)
- Adjusting the icon style using custom classes
- Adding the hover effect to icons
- Adding and adjusting the icon frame
- Changing the icon type and color
17. Using panel bric to build pricing tables (14:37)
- Using the parallax backgrounds with multiple blocs
- Adjusting the darkness of the background images
- Building the pricing tables using panel brics
- Using the heading with icons
- Adjusting the padding, borders and shadows of the panels
18. Creating the image grid with button overlays (13:44)
- Managing files in images folder
- Importing the images
- Creating the customized text links
- Creating the images grid
- Creating button overlays
- Adjusting the button position using negative margin
- Linking the categories navigation
19. Creating the portfolio item pages (14:30)
- Adding the margin using custom class
- Creating the image rich pages
- Duplicating layouts from other pages
- Editing the text and links
- Adjusting the padding of blocs
- Finalizing the Portfolio page
20. Applying fade-in and fade-out effects to home page (18:29)
- Editing the pre-set custom classes
- Applying the text styles
- Customizing the buttons
- Changing the bloc background to adjust auto color of text
- Creating fade-in and fade-out effects
- Using the negative margin custom classes to adjust the position
21. Finishing building the landing page (8:30)
- Creating the shortcut to portfolio page on home page
- Using custom classes to apply previously used styles
- Duplicating the bloc to other pages
- Creating the buttons and linking them to other pages
- Creating the customized text links
22. Checking all links on the website (7:47)
- Assigning the IDs to each bloc
- Linking all the buttons
- Linking all the links
- Linking the images and custom text links
- Checking all links in our projects
23. Optimization for mobile devices (20:39)
- Editing classes from subclass library
- Editing previously created custom classes
- Optimizing every page for tablet and mobile
- Optimizing custom classes for tablet and mobile
- Optimizing panels for tablet and mobile
- Optimizing customized buttons with photos
- Optimizing button overlays
- Optimizing regular text and headings
- Changing the tablet and mobile navigation styles
- Disabling brics and bloc not suitable for mobile viewing
24. Finalizing and exporting the project (5:55)
- Checking the page settings
- Filling the SEO information
- Exporting the project in to system folder