Hi
I noticed that in Bootstrap (maybe) you cannot do this visually (like an option inside of the app.
I know in MUSE you can do it easily with the Fill tool.
Curious to know if Blocs can. I’m sure can but I guess it needs some code?
I attached a sample I just made as a reference because I noticed that if you add an image small or large the image will be short or large not in the placeholder…umm, i don’t know how to explain…now I see in a gallery image, photos smallers and photos bigger and photos that fit the placeholder…is it correct? I had seen this also in other bootstrap application. I have no idea of bootstrap. please see the attachment . thanks
Use an image editor to clip the image appropriately then use it in blocsapp ( just as you did for the example ).
Hi yes I know what you are saying.
What happen when i click on the box? the lightbox will show the cutted image not the original full image , is it correct? that’s what I want to do. in the box show part of the image but when click on the box then show the full image.

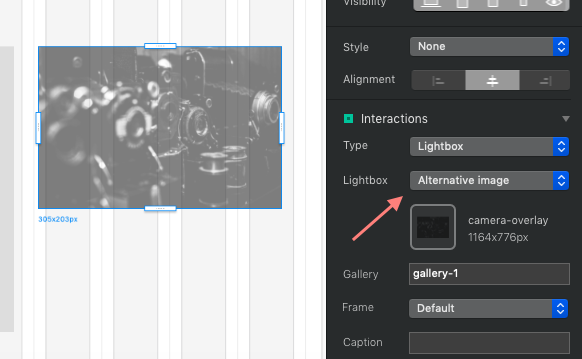
In that case use the option “alternative image” via lightbox settings.

1 Like
ooooh cool wow Blocs is really packed with very nice gooddies. Well thanks @pixelwork !! u the master! we are just humble servants!!! 
1 Like
You´re welcome.
By far not a master. There are others in this forum 
Each and everyone here is willing to help, that´s onther big point using blocs.
1 Like
