Just bought Blocs. Although I during a quite long time have been learning the application, now already at start there is quite a few things I cannot get to work.
Background images I gave up. Can’t control them as much as I could with Muse.
But the real problem is that I can´t have images as large as I want to.
I have the width in project settings at 100 %. The image is 2560x1700 (have tested other sizes as well), my screen is 1900x1200. I have the image to fill out the white field in Blocs, but it is very far from filling out the browser window.
Does anybody know?
Thanks!
Hello,
Welcome to the Blocs Community! Could you please share some screenshots? It will be easier to help you.
How are you adding images? It sounds like you are adding them via Image Bric?
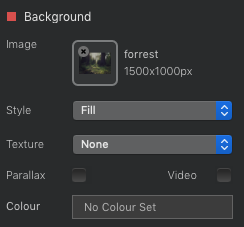
If you want to use a background image, just select the general block and in your panel add it, in automatic it will fill the entire screen, which will let you place text or buttons in your block and have the image of the background!
Try it and tell me if it makes sense to you

When it fills the browser the image will be cropped very much, and I cannot control where it should be cropped, as in Muse. When I apply another style than fill, it will not fill the browser.
What I see is that you are using an image brics, instead of using the image as the background within the general block, select the general block first, and add the background image.
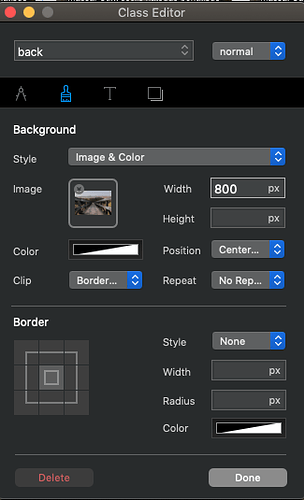
In case you want to use the brics image, you have to add a class of 100% width, I think that can solve things for you.
I have problems with both Image Brics and background images. The screenshot was the image bric. But I didn’t know that I should add a class of 100 % with to the image bric. Thanks!
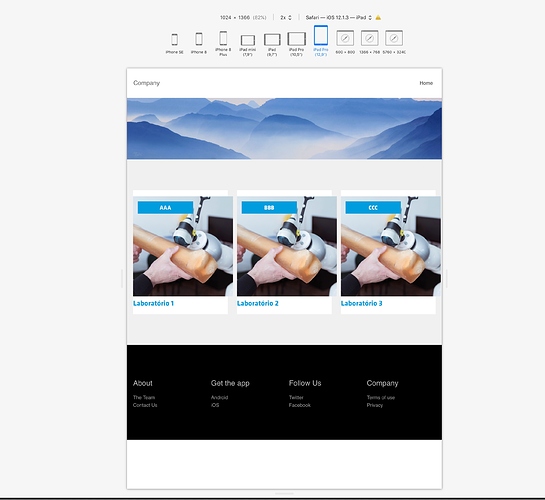
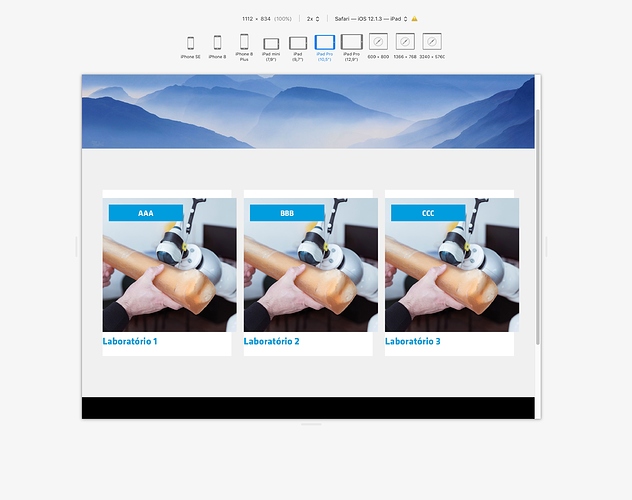
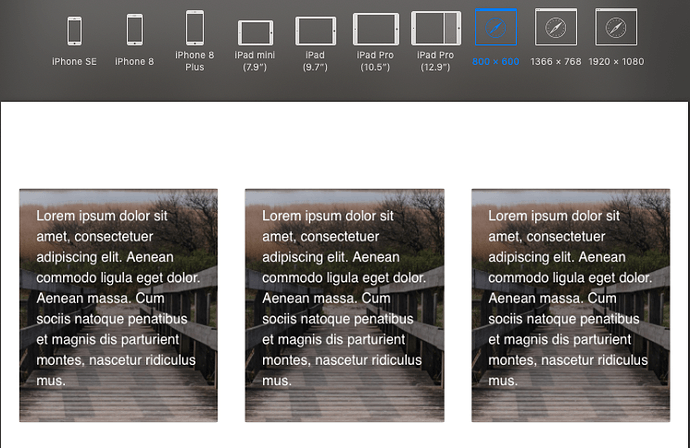
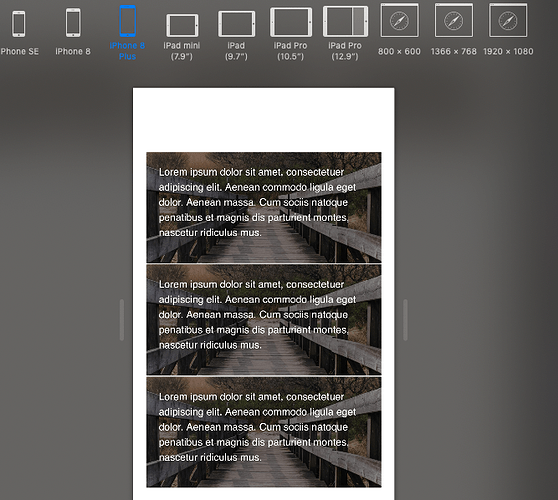
I also have problems with the size of the images. I have been working on a website and I have a problem that I can’t get around. I created some “card’s” with a “hover” effect and a button, following a video from Eldar, but when I test it in different formats through the responsive effect of SAFARI, the images appear deformed, not being square, which is the intended format. Any ideas on how to set the image size to suit the various test formats?
Thank you in advance for your attention and help.
Best regards,
LB66
P.S: i add some img to see the question