Hi all! I’m building my first-ever Blocs site. I am having some trouble with the font PT Sans Narrow. It defaults to Helvetica in some instances in Safari, Firefox and Chrome. See attached. You can compare the difference.
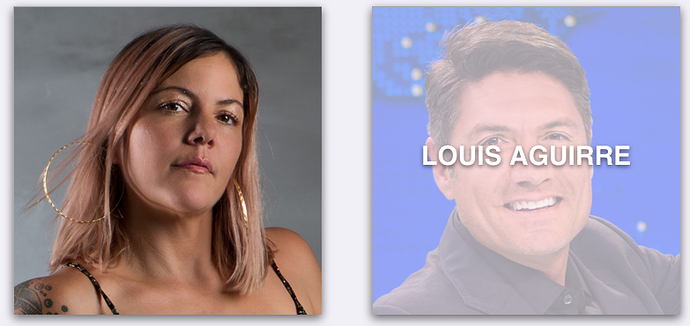
SAFARI
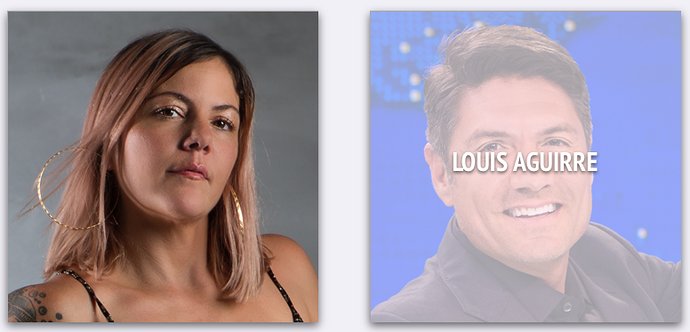
FIREFOX/CHROME
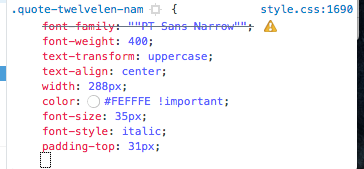
A colleague looked at the style sheet and said the font is listed in double quotes. I’m a n00b and have no idea what that means. The font mainly appears in buttons used as links with a hover effect. It also showed up differently in headers in Safari/Chrome. But in other instances it was fine! So I am really confused.
Any help is appreciated! Thank you
EDIT: adding screencap from Firefox (see below)