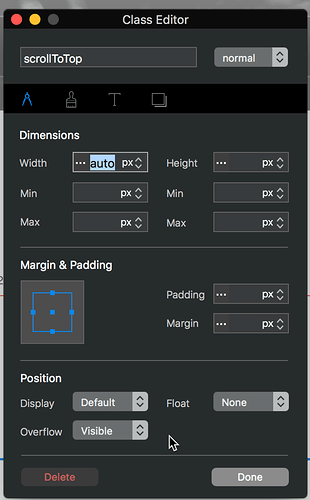
This one is driving me nuts, how do i get the arrow centered inside the box/background? All I have is the .scrolltotop class and then Width and Radius set to 2 under the Style tab and it throws it out of position. I’ve tried adjusting margins and padding but it seems to affect the whole button rather than the arrow text.