Hi anyone …
did anyone use svg divider? When I also want to have a background image and text. For example in the divider app ( https://www.shapedivider.app ) you can use html / svg / oder css …
I try css but don´t get it to work.
tom
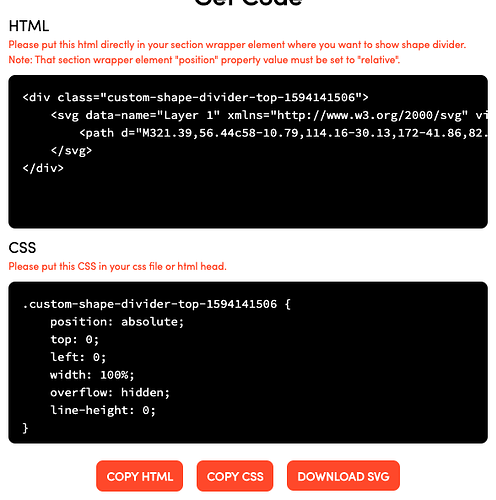
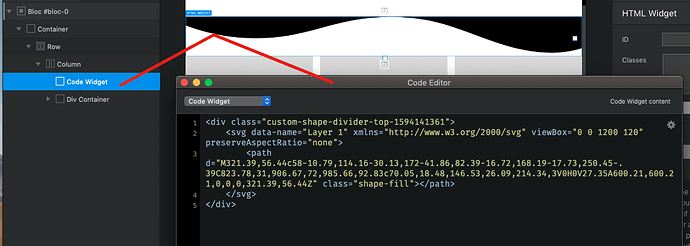
1.- Add only the HTML in a code brics on the page or part where you want the waves
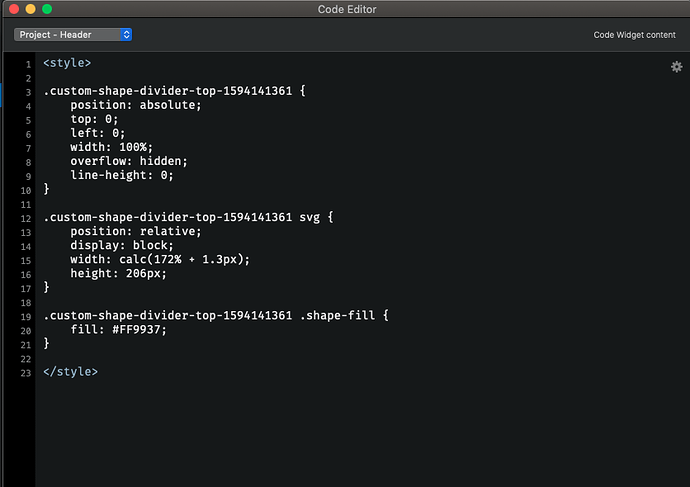
2. - the CSS to add in the code editor in the header
hi @nelo
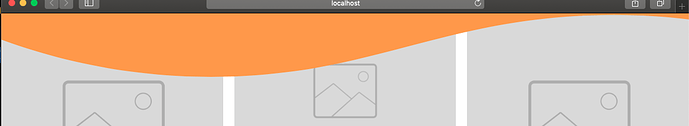
thanks for your help. when I do it like this the svg is cut on the left and the right side.
Is it important to set the bloc edge to edge ? then it works … but I dont won’t the text and so on edge to edge …?
tom
Will you have a sample image to give me an idea, and know how you want to do it?
sure … thank you.
bloc not edge to edge:
Bloc edge to edge:
But when the bloc is edge to edge also the text is edge to edge(not in this example) … and when I want to have the waves on the bottom is it not so easy. I have to work with a lot of padding. In some videos other people talk about to set a Layer with the svg above the background image …also possible in blocs ?
the text would go over the image? in your case if so, use an extra block for waves and just add a z-index for that block, it would be easier to do.
this is an example with text:
The text is also edge to edge.
So, when I understand I have to do an bloc with an image in the background and text etc and below an extra bloc with the html element with the code for the waves?
But why the z index ?
forget the index! I can think of several ways to do it!
- using a block for the waves and a class for the row, only that you will have to adjust according to the breakpoint.

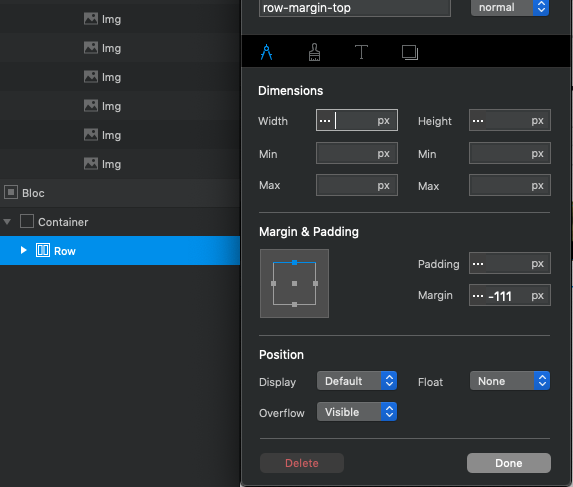
2.- I attach an example of how I would do it !, without borders, only using columns and a class for the upper margin! I hope this helps you
muestra.bloc (197.6 KB)