Hello
I am new here.
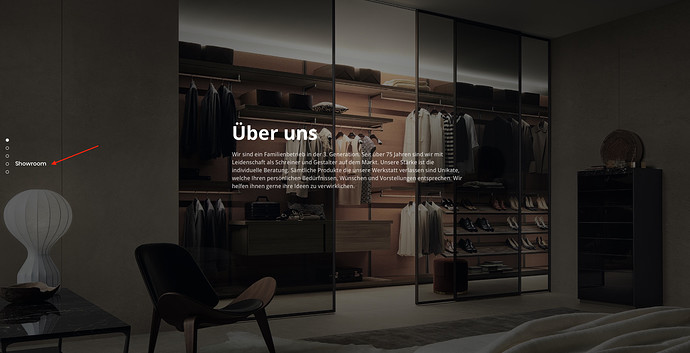
I have installed Snap Scroll Bric. Is there a way that the text is always visible with the dots? Like with a menu?
any via class manager?
hmm…does no one have a solution?
I would really appreciate for any advice.
Thanks and best regards
Applying classes to custom Brics is limited and changing the behaviour most of the times impossible. You could try to play around with the class: .hover-text to apply some styling to the text. If you manage to keep the text visible it will be for all pages at the same time. Don’t forget it’s a free bric!
Hi Jerry
Thanks for your help. Yes I have already tried via Web Inspector to find out the classes. I have only managed to change the dots ;). I can’t find how to edit the text.
But like you said, maybe it’s just not possible?
That’s correct. i want the text to be always visible, on all dots.
For those who are interested. I was able to find the solution how to make the text always visible at the dots.
Just enter this source code in Page Settings.