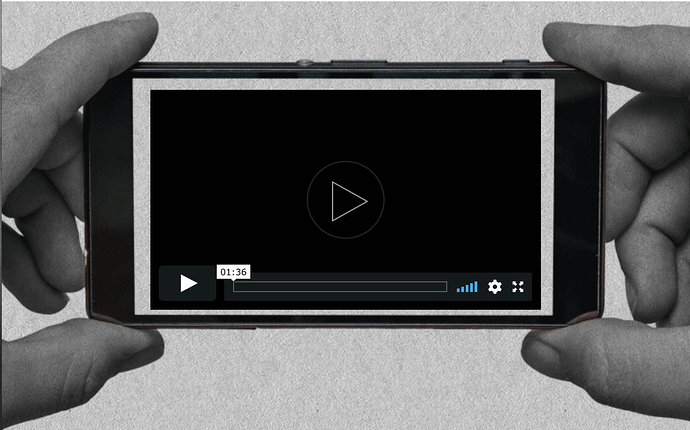
Hi there, I’m looking to create a centered video within an image, and am having difficulties with the video staying centered within the image as the browser width changes. Images attached… Currently, I am using the image as a background image.
My thoughts are that this might be better accomplished, if the image is within a div spanning the width of the browser, and then setting the video centered with the 16:9 dimensions in a stacked div above.
Just downloaded blocs this week and am wondering:
1)if this is the best solution?
2)how to stack div’s?
3)is there a way to get a row within a bloc full screen?!
4)would this require doing custom html/css?
Thanks!!!1