Hi everyone,
I just started to explore blocs.
I created a sticky white bloc (as a header).
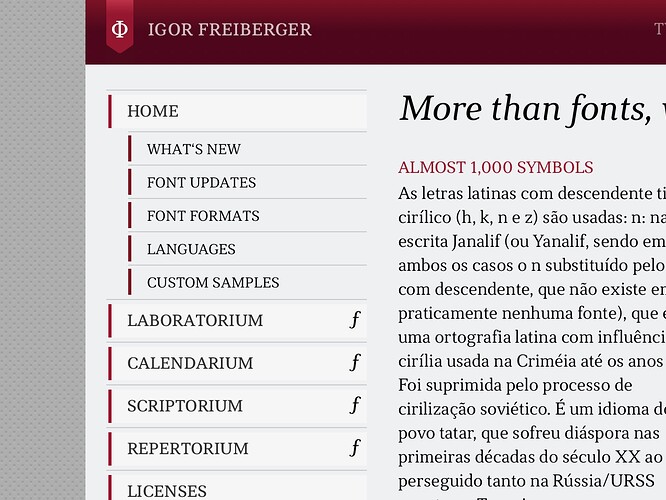
But when I scroll down a greyish horizontal line (full width) appears at the end of the header / bloc.
Does anyone know how to get rid of the horizontal line?
thanks a lot for your help!
cheers!
will you have an image to see how it looks?
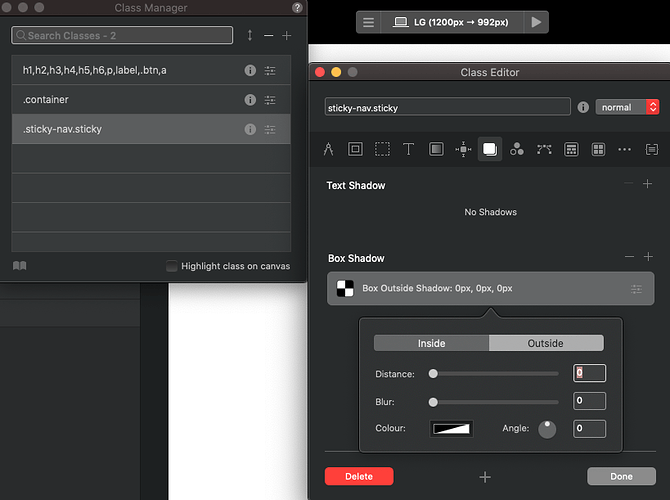
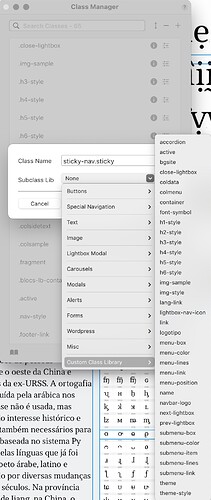
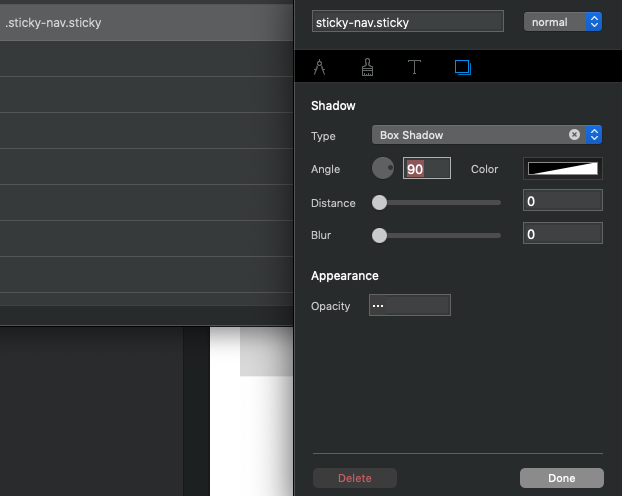
just add this class, and in box shadow, remove the color from 0, that’s all, don’t apply the class to any element, just add it to the editor and voila
“.sticky-nav.sticky”

regards
hi nelo,
thanks a lot, it worked!
cheers/
Thanks, you really helped me out.
I’m facing the same issue. Something changed with the updates in Bootstrap and Blocs since the tip was posted, three years ago. When I try to add the .sticky-nav.sticky class, Blocs says there is already a class with this name in use – something internally controled by Blocs. So I can’t set the shadow to 0 as the tip above.
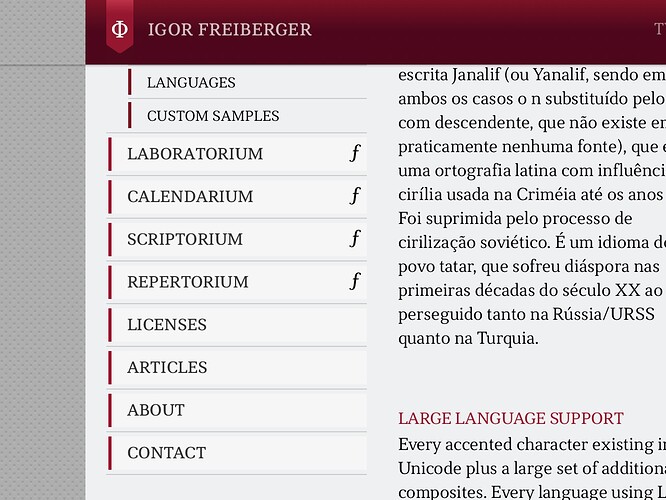
What I get, before and after scrolling:
Is there any way that this can be dealt with by Blocs next beta or release. I’ve heard this request a lot.
Double check it’s not already in your class manager. Sounds like it is.
The use of these classes is still valid.
It seems Blocs adds this class internally when I enable the sticky checkbox of the nav bloc. I double-checked my list and there is no .sticky-nav.sticky:
But it was possible to solve the issue: I simply disabled the sticky option, added the class, and then enabled it again. Working!
Thank you very much @nelo and @PeteSharp!
Yes. Blocs adds the sticky classes.
When you set the nav to sticky blocs adds .sticky-nav
When you scroll .sticky is added to it. This is where the drop shadow is applied.
When you scroll back up to the top, the .sticky is removed.
A class existing in the markup does not mean it shows in the class manager. The class manager shows custom classes. Or classes you have applied.
The custom class library is populated by you. So unless you added it there, it won’t be there.