I have created this site:
www.blackshah.co.nz/TrippA
As you can see I have a menu set to sticky in the main block and some links below that scroll to a target lower down.
Those links are set to block target IDs lower down on the page.
When the page scrolls down to the target by clicking one of the links, the menu now overlaps the top of the block and so cuts the title in that block.
How can I adjust this?
Hello
I have the same problem as described above. Has a solution been found in the meantime?
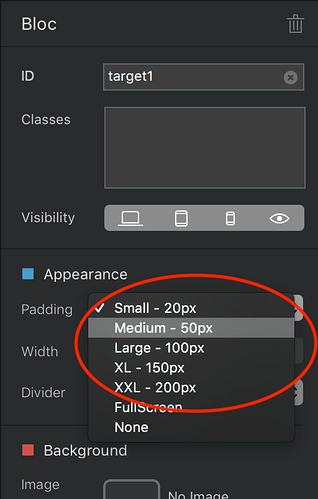
I suggest you use larger block padding on the target blocs so as to leave room for the sticky menu. An alternative would be to create a custom class (say scroll2target-margin) and add additional top margin only. This class can then be applied to all affected blocs and adjusted differently for each device variant if required.
1 Like