Does anyone know the best way to tidy up an svg logo? I don’t know if I should start again, try to tidy up my existing effort and if there is anything better/easier to use than Inkscape.
Thanks in advance Blocheads.
I am not sure what you have to do with the tidying, but I recently picked up the Affinity suite as part of my web work and I am adapting to Photo after 20 years of Photoshop.
More interesting for me has been Publisher, which is opening up a whole new world but the great mystery so far is Designer, which is the main tool for vector SVG. I hear a lot of Adobe Illustrator users have switched to Affinity Designer and if you grab it on a sale it’s a total bargain. I just need to learn how to use it…

I’m looking about now
The Affinity suite (here it is Affinity Designer to work with vector graphics) is absolute marvellous for these application prices. More than once a year Affinity has even reduced prices for their apps. It is very similar to Adobe’s flagship programs. I love to work with the professional Affinity applications.
+ 1 for the Affinity Suite of Apps, I have all 3.
I built a temporary site with the Global area having image the is SVG, but it does not show up in Chrome, Why?
armingchampions.com/basn
Your image isn’t an SVG. Its a png image in an SVG container. This may be causing problems in some browsers. You should create your image in a vector application and then export as a true SVG. You may have a problem with the fruit image portion as this will have to remain as an image, But the text can be exported as curves which will get rid of the pixelation.
Wow @hendon52 I didn’t know there was a SVG container. I will look into that. Curious why cannot the image be an SVG?
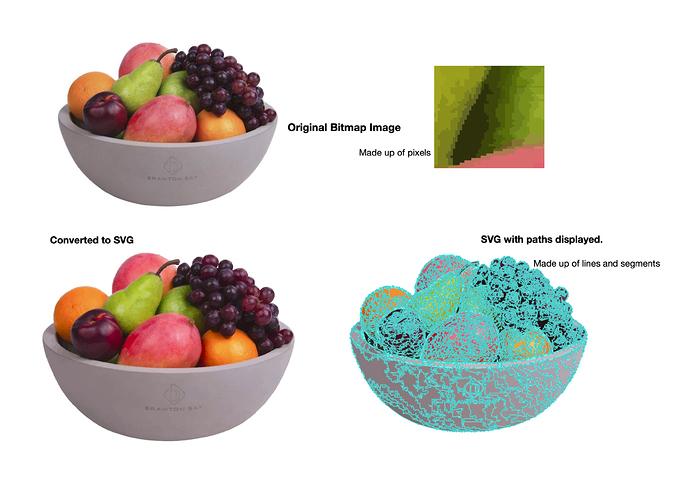
SVG’s are vector-based graphics that are scalable. This means they can be displayed at any size and retain their sharpness. If you use text in an SVG, it can either be converted to curves, or it can use an embedded font. The end result will be scalable text. Bitmap images are a little different, they cannot be drawn in the same way as vector graphics because they are made of pixels - not lines shapes and colours. It is possible to convert bitmap images to SVG, but they don’t look quite the same. Check the differences in the images below:
The original image is a bitmap made up of pixels. If the image is enlarged, the pixels become visible causing fuzziness. The bottom two images are the SVG versions of the same image. Although the image looks the same, it will retain sharpness as its size increases. However, the segments that make up the image may become more prominent if enlarged too much. This is because the image is made up of thousands of small segments - each coloured with a solid colour. I’ve outlined the segments in the image at bottom-right so you can see them better.
In answer to your question, there isn’t an SVG container as such - an SVG file is an XML file. However, it can contain references to images that would normally be embedded into the svg, but the referenced image will not be scalable without causing fuzziness.
Thank you for taking the time to explain that 
I use the Affinity suite, superb software faster and lighter than anything Adobe has produce. Designer zooms to one million percent and functions really well.
I love the fact I can run publisher and change to phot or designer at the click of a button whilst still in publisher.
Designer still lacks functionality in certain areas, still no pattern tool which is core in Illustrator and some others too but their development path is rapid.
I only use Affinity now and love it but occasionally jump back into Illustrator if I need a tool they don’t have.
The price is super accessible. Adobe are criminal in the prices they charge!!
Hi.
Yeah, it seems everyone is leaving Adobe as Affinity works so well. I have Photo but didn’t get suite as I didn’t think I needed it; oops! I got away with editing my .svg files in Inkwell, but seems ‘patched’ together in a Mac.