Okay, how do you get SVG to show up? I have two side by side logos, both svg. In preview they are there. In any browsers, they are invisible.
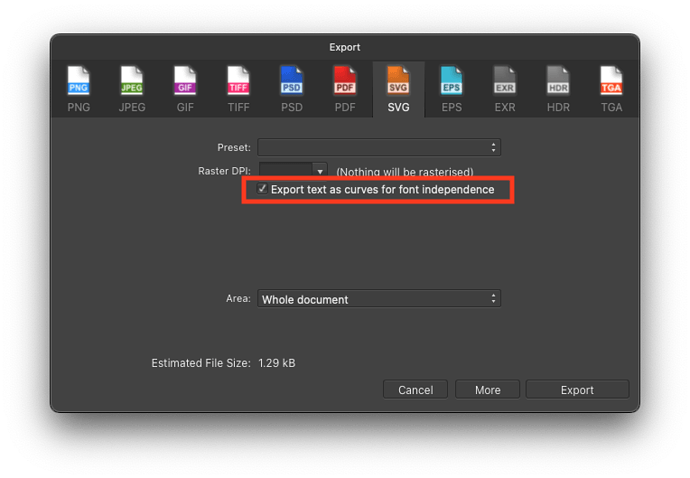
I don’t think this is down to Blocs. Most likely is that when you exported the SVG it was not done with curves. I once had a case with an SVG that worked on the Mac, but not on Android until I learned to tick that box at export.
1 Like
Thanks for sharing. Is all I need to do is upload the svg and connect it in Blocs?
Do I need to insert any code in the header?
Nothing like that. The SVG file itself needs to be exported with curves for better browser compatibility. This is assuming I am right and the problem is not something completely different.
Cool I will try that