Hello, im not new on blocs app started with the firsts version of blocs…
But im on an new project and having problems with some bootstrap core changes (classes)
the project is on a advance stage and rebuild its not an option ( well hope not)
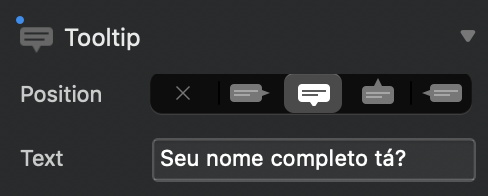
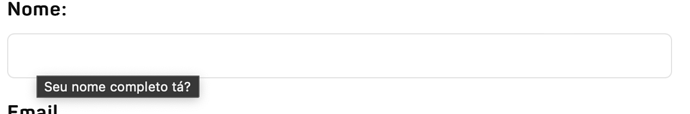
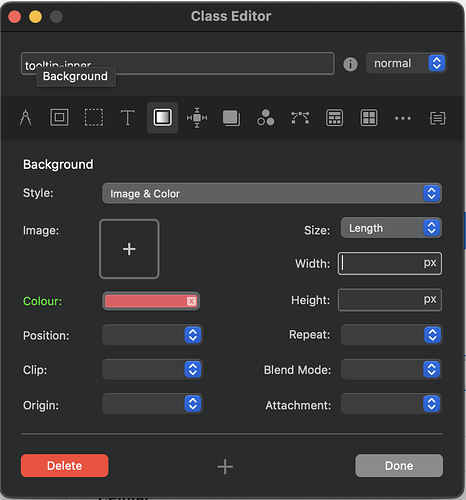
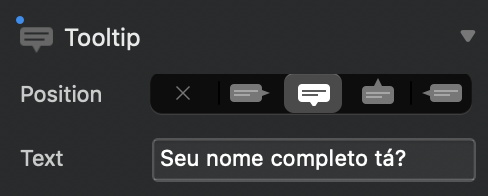
Im trying to do some color changes on my tooltip, add the tooltip class (core) but suddenly its not working properly.
So, what’s is my options to fix this problem?

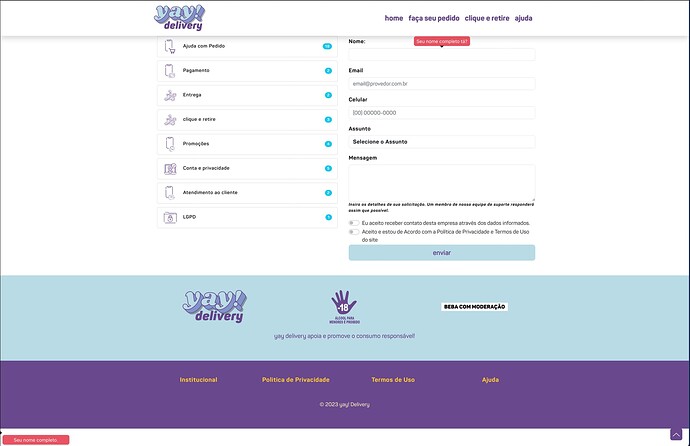
those are the images from my project. and def can’t figure what is going on.
if I start a new project I can see the regular tooltip.
Shot in the dark… have you enabled !important on the class? Or maybe a link to the site so we can check the code?
Yes. (also still need to change the arrow color , will work after deal with this bug
Looks like is something wrong with the preview in blocs, and I just exported again and it works again.
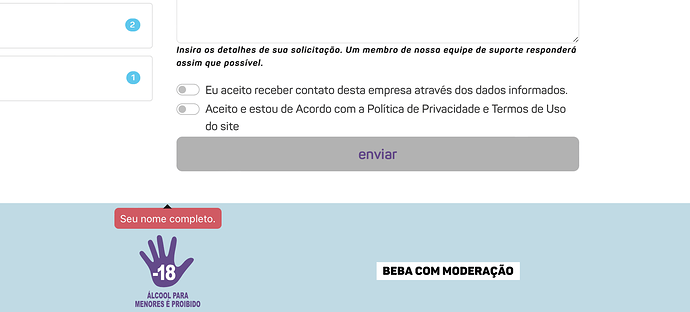
but somehow have some tooltip floating randomly.
the website link https://yay.delivery/ajuda
Seems you have the tooltip enable on the Bloc (bloc-9). That’s why it shows up at the top / bottom of the blocs, when you start hovering over it. Disable it on the bloc and enable it on the item you actually want it.
1 Like
Thanks! I looked all layers and couldn’t find it…
All sorted!