Kicking the tires before purchasing but would like to see is it is possible to center text vertically within a text block? Here is an example:

I tried this using html code but says it will only work with fixed height.
Thanks
Checkout this video, it covers the basics of refining object positioning using margin and padding.
@Norm Your link is now dead, and searching for “moving elements” in the knowledgeable yields nothing. I even tried finding the original URL on Archive.org but it’s not found there either.
Why does this matter old thread still matter? Because I too am trying to figure out the best way to vertically center things and am left wondering if the use of padding or margin is really the best way.
Consider my stripped-down Blocs 3.2.x document below containing only 2 pages:
Archive.zip (86.6 KB)
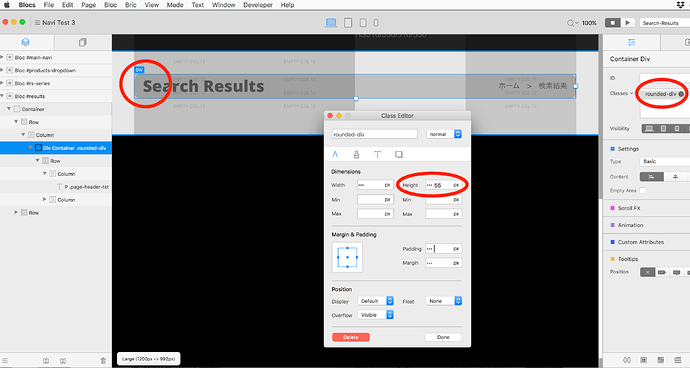
And here’s a screenshot of the search-results page:
Note that to get the “Search Results” & “ホーム > 検索結果” vertically centered, the only thing I could think of to do was to change the Height of the parent DIV. Without that DIV Height adjustment, the height of the DIV would be longer vertically, and the “Search Results” text would sit too high up inside the DIV. That Height adjustment seems to work OK to accomplish vertical centering of the text inside, but is that really the BEST way to vertically center?
Thanks.
The easiest way is to vertically center using the column alignment control. Columns can be vertically centered inside of rows, you then add the text into the column.
What does this mean? Perhaps a typo? I do that al the tyme…lol
I fixed it, vertically center.