Hi Everyone
Providing the following on behalf of @webplus:
Video link: Dropbox - learning_building_brics.mp4 - Simplify your life
Custom Bric completed bex file: Dropbox - Blocs community - Simplify your life
MDS
Hi Everyone
Providing the following on behalf of @webplus:
Video link: Dropbox - learning_building_brics.mp4 - Simplify your life
Custom Bric completed bex file: Dropbox - Blocs community - Simplify your life
MDS
Thank you so much for your help 

You are welcome 
AWESOME!!! Thanks to you and Webplus. 


Hi @Horman @KBConcepts @DanielF
Oh I am just the messenger here. All the merit and thanks are to be addressed to @webplus
MDS
Thank you too @MDS finding a solution to convert the video and for making it available on your Dropbox, and for all the support you give every day to the community 
My pleasure 
MDS
Sorry, of course my thanks go to @webplus too. Many many thanks. Today gonna start learning. 
Thank you @webplus and thank you @MDS,

Thanks for the wonderful tutorial! I installed your Moving Header Bric and have not been able to make it work on the latest version of Blocs. Seems really straightforward. Are there any modifications I’m not taking into consideration here?
Hello @blocman94,
starting with version 3.2.4 it is not possible any more to add jquery code directly in the html tab. You have to add this code now in a separated file and add this file to the resources tab.
When finding some time in the next weeks, I will make a new video, including the changes to be compatible the the latest Blocs API changes.
The way you use jQuery in the HTML tab isn’t working any more. Sure you are able to use jQuery there when done correctly.
Yes, you can use window.onload, or do there exists an other possibility? And if yes, which one?
Don’t use window onLoad. That event might be to late. I would use: Window: DOMContentLoaded event - Web APIs | MDN
Thank you very much, learned something new today 
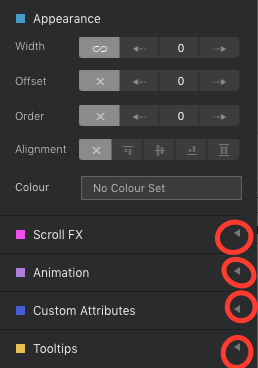
While evaluating Blocs as a website builder application @Norm, @MDS, @Blocs_User, and after @Whittfield suggested custom brics as way to create new functionality in blocs. Therefore, I was wondering if custom brics support creating expandable sections in the “Inspector” for custom brics? 
You can add options to the sidebar of your custom bric, but they aren’t expandable. But this would be a great feature to add.
I would like to create custom brics with the same features and functionality as original brics; i.e. expandable sections inside “Inspector” @norm Does this mean I need the ability to create/extend the list of interfaces when using “Bric Builder”?