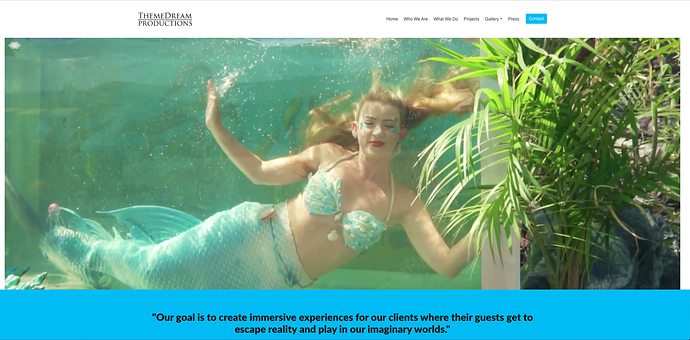
I have a video at 3840x1430 I need to use. I created a block and made sure to remove the gutters and set the padding to none and I get a ton of padding added after. I created a custom class to remove any extra padding and still can’t get the dimensions to fit. I have attached screenshots.
is not better to put the video as a background?
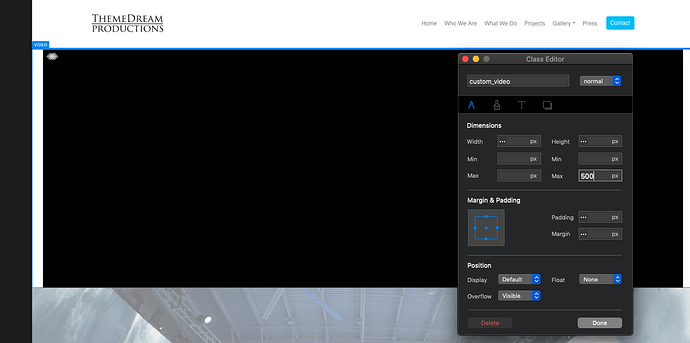
The problem is that you are using a video brics instead of using the background video for the general block…
first remove that block or the video brics.
second select the general block and select video in the background, as shown in my previous image in blue
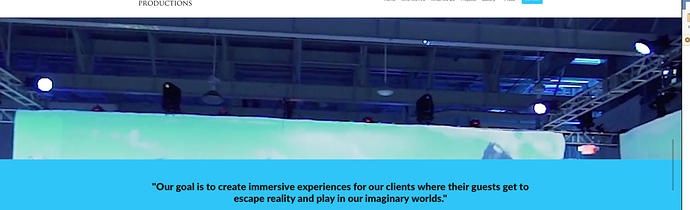
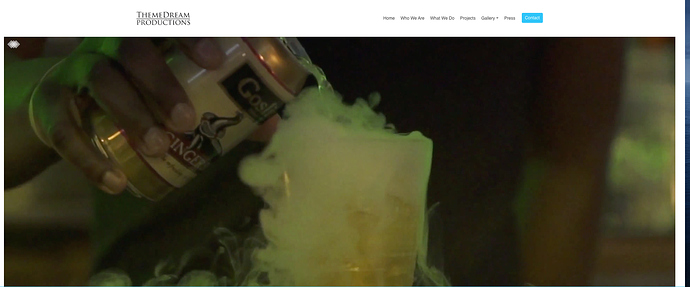
Ok. I created a bloc and clicked to Video at 200 pix padding. It looks too large and distorted when I place it in the background. Prefer to not have the video to go full page. Just nice and clean like my first post but remove all the padding from top and bottom.
This is what I see when placing video in the background.
I do not understand how it is distorted, can you pass me your file? can I review it with pleasure? Have you seen the page in browser preview to see how it adapts?
I thought if I added a custom class, I would be able to get rid of the top and bottom white part. Should be a way to make a video fit.
Likely the padding associated with the column the video bric is in. If you add a class p-0 to that column it will remove it. (Standard bootstrap class)
Ok I think you meant put “0” in the padding? That didn’t work either. I’m also getting white spaces in the far left and right side of the screen.
No. Apply a class called p-0 (zero not a letter) it’s a built in bootstrap class. Add it to the column the video is In.
I’ve re-read the thread. Are you trying to have the video go full width of the browser?
To clarify, I have a video at 3840x1430. I don’t know if the size of the video is the issue but it’s been a nightmare trying to figure it out. I’m simply trying to place it as the header and get rid of all the padding. I tried placing it in the background of a bloc and it gets blown out and distorted.
If I add a custom class and put it to 700px, that seems to get rid of the padding on top and bottom but it doesn’t fill the whole screen. See white spaces on far left and right.
Well I’m confused, you say you don’t want it full screen, then you do?
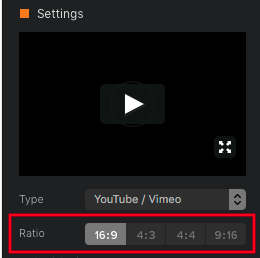
Videos need to be in a certain ratio. Is yours in one of ratios in the screenshot?

This is solved in another thread.