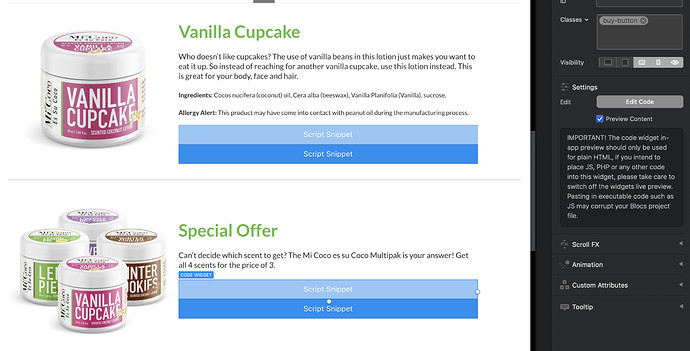
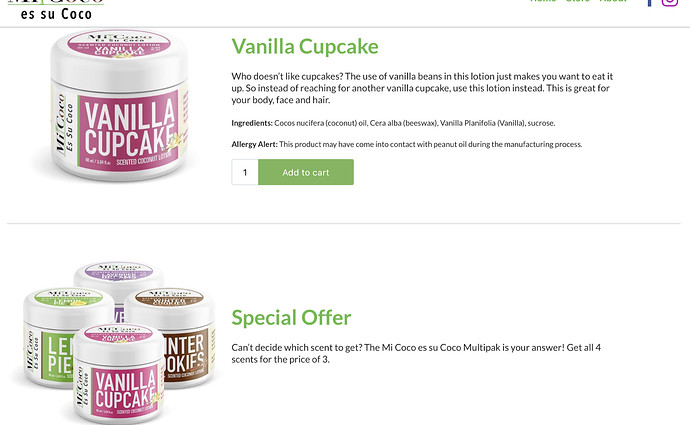
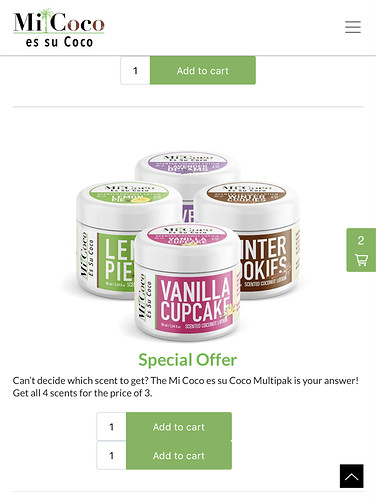
I have a project (started in Blocs 3) which I’m now working with in Blocs 4. I have a 2 code snippets (Shopify buy buttons), one is centred and the other is left aligned. I have the left aligned buttons visible only in the larger 2 screen breakpoints and the centred only visible in the smaller 2 breakpoints. The products that were created using Blocs 3 work fine (even in Blocs 4). Now the client wants to add another product and anything made using Blocs 4, is not working properly. Even if I duplicate a product that works, the copied product won’t work.
It seems like now both code snippet (buy buttons) use the same visibility toggles. Either both are visible or both are hidden.
It’s tough to explain. Perhaps the pictures will help.