Looks fantastic @Jannis! Will it be possible to have more than one blog in a site? Thanks.
Yes. One per page, multiple per blocs project / website.
Excellent news. I’m now looking at cancelling my other CMS subscriptions and migrating to Volt CMS 
This is great news Jannis. You may have seen my other post about not getting Blogger to play nicely and just showing an iFrame of the last post made. This may come just at the right time for me.
Very impressed with how Volt CMS works at the moment and I’m sure it’ll only get better.
Sooooo… you say you’re working on the edit mode at the moment, are we talking weeks, months or just how long it takes until it’s unleashed on the general public?
Cheers, and all the work is much appreciated.
Yes, I don’t think it will take more than some weeks until publicly available.
Excellent news, thanks.
Hello Trev,
I looked at your Shorestone design, and I like it a lot. Especially the changing text, “retirement planning”, etc. Is that something Volt CMS offer or is your own creation. I don’t have Volt as of yet, but if it does those things, I would go for it.
Minding give some insight?
Looking at the code says it’s an animation done with Tumults Hype. Volt CMS is solely for editing content, not doing animations or anything else.
Now if a blog comes to volt, I might switch back to Blocs. And should Blocs add functionality for CSS grid, I’ll be completely sold ![]()
Hi both. @pumpkin is correct. That part is a hype animation (as are all of the ‘stone’ moving parts). The rest of the site is all blocs, the majority of which is editable in Volt CMS.
Volt is probably the most user friendly basic cms that I have ever used. No bells or whistles, but what it does, it does very well.
Next week or next few weeks… just so excited to see it and use it, going to make such a difference to blocs and how people use it!!!
Awesome stuff
Still fighting with the edit mode 
Creating posts is already working with a modal UI form. Have to implement the editing of existing ones.
The blog editor is now available for public testing.
Please do me a favour and clean up yourself after creating new blog posts by deleting them again ![]()
After login (admin / admin) navigate to the blog page.
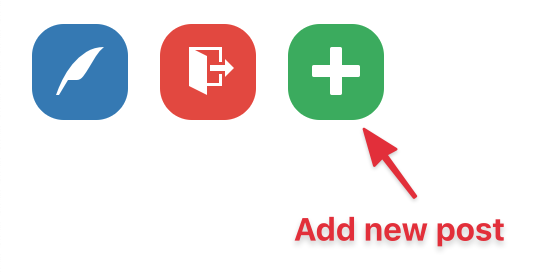
You will see a (+) button for creating new blog posts.

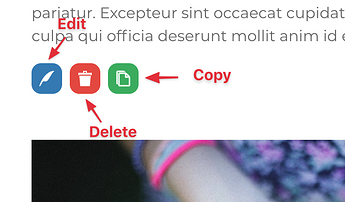
For existing posts, you are able to edit, delete, or copy them:
The editor will open up in a modal UI. it’s pretty straight forward. Title and date/time a mandatory, and you are able to enter content for the header content (most probably an image), the summary content (displayed in list view), and the main content (displayed in detail view).
All parts like category, author, title, etc. can by styled (or hidden) with CSS classes.
If no issues arise, the blog feature will be released the upcoming days with version 1.3.0.
Cheers
Jannis
This weekend I updated a Blocs site for a client who is opening their business again, after the Scotland COVID19 lockdown. As it is a basic 2-page site, I decided to add in Volt CMS, which I had recently purchased. Using Blocs and MAMP Pro, I updated and tested my client’s site locally first, before letting it loose in the public domain.
Having spent two years testing other content management systems, with sites that I’ve developed in Blocs, at last I feel that I have a viable workflow this is good for me, and is good for my clients. Volt CMS is beautifully simple, straight-forward, and easy to understand. It provides just the right amount of access and flexibility for my clients, for them to be in control without having to contact me first.
I cannot express enough how happy I am with Volt CMS. I’ve now cancelled my subscriptions to other CMS suppliers and will build-in Volt CMS into other client sites as standard.
Thank-you @Jannis for creating this product.
@Jannis Getting there Jannis  I’m wondering though, when clicking on a blog entry in the overview it takes me to the full blog entry. So far, so good. There I do see the blog image twice. It looks like the image is at the very top, and then also somewhere in between the main text. I didn’t manage to replicate that though when creating a blog post. And when creating a new blog post it shows a default image, which I find a bit irritating.
I’m wondering though, when clicking on a blog entry in the overview it takes me to the full blog entry. So far, so good. There I do see the blog image twice. It looks like the image is at the very top, and then also somewhere in between the main text. I didn’t manage to replicate that though when creating a blog post. And when creating a new blog post it shows a default image, which I find a bit irritating.
Do you plan on adding tags as well, or leave it just with categories? And coming to CSS classes… you mean CSS classes that we can create using the class manager? Or do you provide CSS classes that we can then edit using the class manager?
Cheers,
pumpkin
That’s easy. I just added the image twice manually, once in the header, once in the main content.
I cannot replicate that. Are you copying an existing post?
Most is already prepared for tags. I wanted to start simple. Tags will then come in a later update.
All text items and content areas have already assigned CSS classes, which you are able to enter into the CSS editor and style there. I am in the process of documentation, and they will be part of that also.
@Jannis Oh, right. I clicked the plus below a blog entry (wondering why there was a plus sign too) and didn’t notice that I created a copy, thus including the image, of a blog entry. My bad. Should’ve double-read your post  Maybe add a tooltip for those buttons
Maybe add a tooltip for those buttons 
Looking forward to the documentation, to learn more about the implemented CSS classes.
just been playing with this on your demo page OMG this is so awesome!!!
I mean seriously, such a wonderful and simple piece of work!! not i just need to understand how to install it!!
Installing is easy. You just export the project, upload to the server and login. The initial setup has a few items to add on the page inside Blocs, however it’s pretty straightforward.