Hi,
I use WebP for my images as well as JPG, however some images seem to be renamed i.e
example@3x.JPG.webp
Thus creating a broken image/link on the page, not all images suffer from this, only some and I don’t know why. the ones that work are correctly called:
example@3x.webp
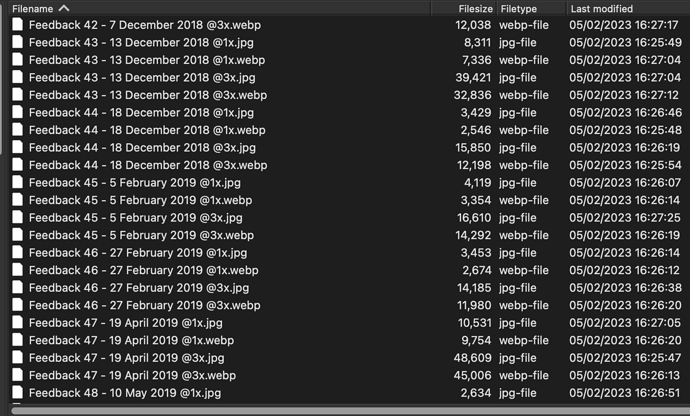
Snapshot from URL, as you can see, some are named correctly, some aren’t. I used the inspector on Safari and the @1x is named .webp correctly, and @2x and @2x is .jpg.webp – Could it be to do with JPG being capitals?


EDIT: I removed the asset/s from the project, changed the file extension to lower case .jpg and re added it, seems to be working ok now!
I would remove spaces in the names too. Usually they resolve but occasionally can be problematic.
1 Like
I will try that as it seems to work on Desktop, but not on mobile.
Trouble is… I have 1,500+ images to do… woops better get on with it then.
Will report back!
I can rename them all no problem – Trouble is I have to link them to all the images where they came from, I don’t use embed assets in projects.
I wonder if I embed them all into project and then rename them, it will automatically detect?
Didn’t want to make a new thread for this, however some images on export are being exported as .JPG rather than .jpg which is what they are imported into Blocs.
Any idea why or how to fix this? I thought a naming extension of either .jpg or .JPG was the same but apparently not…