I use a bunch of parallax a background images on a site I’m working on for a friend. And all of a sudden this glitch happens. I don’t remember doing anything else than adding SEO information and a background gradient to the megamenu-bloc that’s shown using toggle visibility.
Any idea what’s causing this?
Video: https://www.fynndesign.de/parallax-issue.mov
The website is on a subdomain at http://wildevoegel.fynndesign.de
Hey @pumpkin, I can’t tell you why just yet,
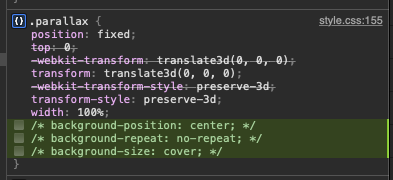
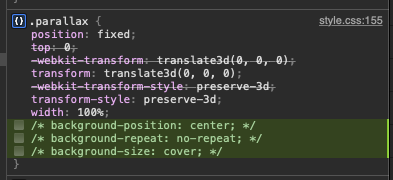
But if you unset these 3 style properties on the parallax class it stops it

Oh, right. I played with those settings (one just bloc though). But I’m pretty sure I removed those settings when I noticed they only had an impact on non-parallax background images. Will check and report.
Hm, that’s not it. I have set all parallax backgrounds to fill. Nothing else. No class used on those blocs.
Yeah. I meant I’m not sure what the issue is. But those styles solved in the browser. Removing isn’t the answer.
Weird. I tried to re-create a few of those blocs with no success. Still behaves like this. @Norm any idea what might cause this issue? This glitch wasn’t there before, and other than playing around with the Settings - Style options I haven’t done.
I’d love to have this working back again… it’s driving me nuts